Jak narysować logo i przenieść je do komputera?
Ten wpis dedykuję wszystkim kreatywnym i gotowym do działania babkom, które nie boją się wziąć spraw w swoje ręce. Praca nad logo potrafi być wyzwaniem, a projektowanie dla siebie może być szczególnie trudne i potwierdza to każda osoba, która projektować dla siebie próbowała ze mną na czele.
Zanim przejdę do sedna instrukcji dodam, że dzisiaj temat logo zamierzam potraktować jako temat lżejszy niż jest nim rzeczywiście. Nie będę skupiać się na aspektach związanych z jego poprawnym zaprojektowaniem, funkcjonalnością i adekwatnością w stosunku do tego kogo chcesz przyciągnąć i zainteresować czy szukania unikalnego pomysłu. O tym uczę w kursie, który trafił testowo do stałej sprzedaży (wcześniej dostępny był tylko 2 razy w roku) „Zaprojektuj logo dla biznesu i bloga”

WYBIERZ SWÓJ POZIOM ZAAWANSOWANIA
Instrukcję przenoszenia narysowanego logo do komputera postanowiłam podzielić na trzy etapy zaawansowania. Wybierz taki, który obecnie jest dla Ciebie osiągalny. Zawsze będę zachęcać do posiadania logo wektorowego (takiego, którego rozmiar można zmieniać bez straty jakości), jednak jeżeli masz np. blog, a Twoje logo będzie widnieć tylko na nim i ewentualnie w social mediach to możesz pokusić się zakończenia prac na etapie posiadania logo „pikselowego” (czyt. posiadasz jedynie pliki .png i .jpeg)
LOGO
„PIKSELOWE”
Potrzebujesz:
gładki papier
materiały piśmiennicze lub do malowania
komputer
skaner
Program do obróbki obrazów np. Photoshop lub inny podobny program.
LOGO WEKTOROWE
RYSOWANE RĘCZNIE
Potrzebujesz:
gładki papier
materiały piśmiennicze lub do malowania
komputer
skaner
Programy Adobe Illustrator i Adobe Photoshop
LOGO WEKTOROWE
RYSOWANE W PROGRAMIE
Potrzebujesz:
papier
materiały piśmiennicze, np ołówek
komputer
skaner
Program Adobe Illustarator i Adobe Phtoshop
Zachowuja one pełną funkcjonalność, jednak możesz korzystać z niej przez ograniczony czas dlatego zadbaj o to, aby z wersję testową pobrać dopiero jak już będziesz miała gotowy rysunek logo.
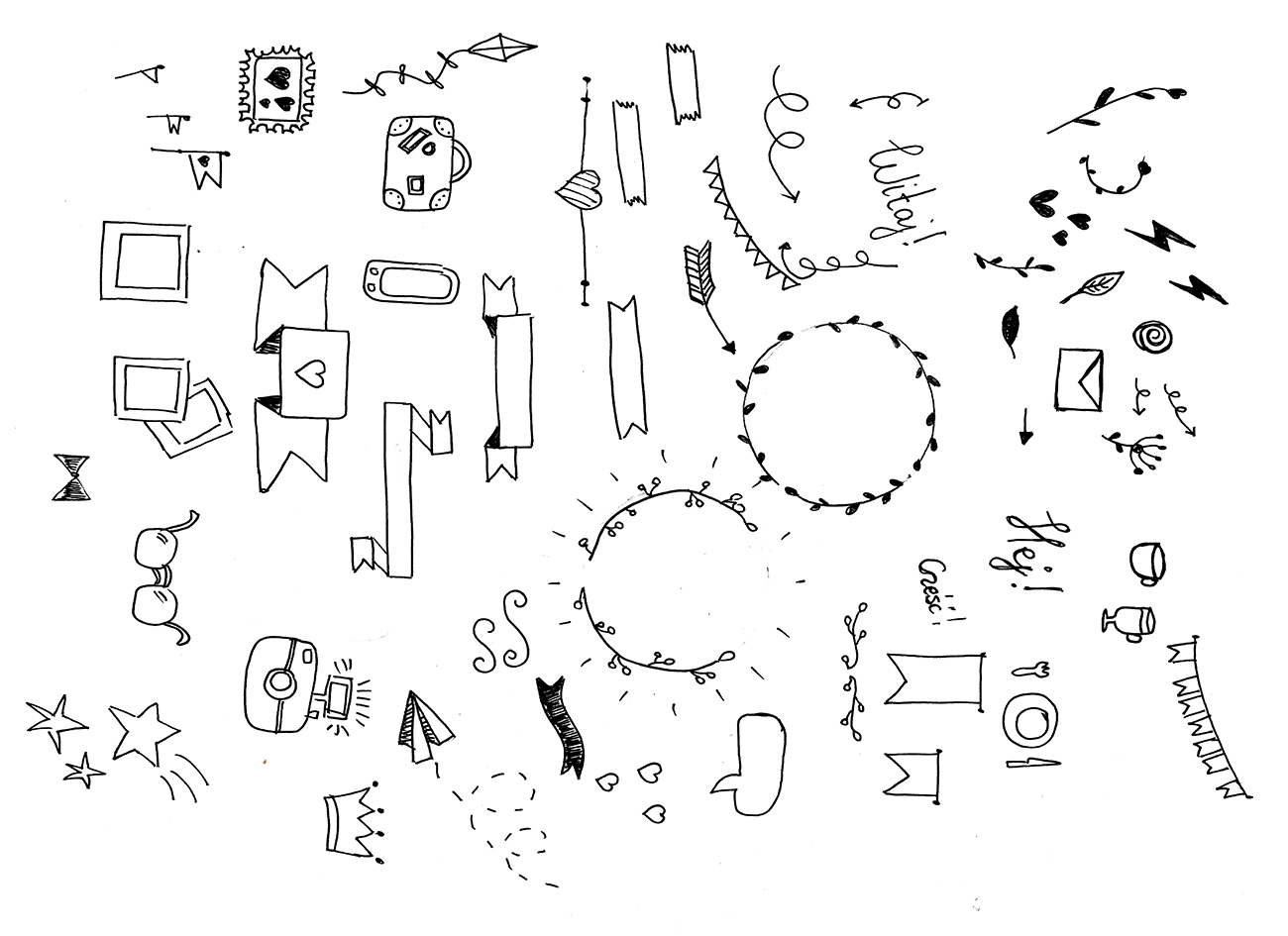
Projekty, które powstały podczas tworzenia instrukcji.
Zaczynam od końca, czyli pokazania Ci projektów, które powstały podczas tworzenia tego wpisu, aby zobrazować czego możesz oczekiwać. Wszystko jednak zależy od tego co i jak narysujesz oraz w jakiej technice. Projekty te mają na pewno sporą dozę niedoskonałości co nadaje im indywidualny i przyjazny charakter. Możesz oczywiście wykonać bardziej dopracowane rysumki – wszystko zależy od Ciebie!:)

Żaden z powyższych projetów nie powstał od a do z na kartce, a z rozsianych rysunków, które następnie zwektoryzowałam i połączyłam z gotowymi fontami. Dzięki wektoryzacji łatwiej też było mi zmienić kolory, niż gdybym została tylko przy projekcie „pikselowym”.
Poniższej natomiast możesz zobaczyć projekty do stworzenia których, skan rysunków jedynie posłużył mi jako matryca, a poszczególne elementy odrysowałam od skanu za pomocą narzędzi w programie graficznym.

Jak narysować logo i przenieść je do komputera? – tutorial
Instrukcje zamieściłam w zakładkach, abyś nie musiała skrolować tego wpisu w nieskończoność oraz ułatwić Ci przemieszczanie się pomiędzy kolejnymi krokami. Pierwsze dwa kroki są takie same bez względu na to jaki sposób pracy z przenoszeniem logo wybrałaś. Od kroku trzeciego pojawiają się różnice, więc podążaj za instrukcjami w każdym kroku, odpowiadającymi wybranej technice.
KROK 1 – rysowanie
Pierwsze kroki dla wszystkich wariantów są podobne. Zacznij od tego, aby….narysować swoje logo. Możesz zacząć od szkicu ołówkiem. Przed przeniesieniem do komputera nie musi być ono idealne. Będziesz mogła poprawić kilka rzeczy już w obróbce np. wyśrodkować elementy lub zmienić trochę proporcje między nimi.
Możesz spróbowac narysować całe logo lub poszczególne jego elementy osobno i połączyć je dopiero w programie. Jeżeli nie czujesz się pewnie w programach to im lepiej dopracujesz projekt na kartce tym mniej będziesz miała pracy później.
Jeżeli zamierzasz ostatecznie narysować swoje logo w programie wystarczy Ci szkic projektu. W pozostałych przypadkach zanim przejdziesz dalej dopracuj logo lub jego elementy tak jak mają wyglądać ostatecznie. Nie zostawiaj wówczas szkicu ołówkiem tylko zadbaj o odpowiedni kontrast poprawiając np. linie czarnym cienkopisem.
Mając swój rysunek lub zbiór elementów zeskanuj to co stworzyłaś. W ustawieniach skanowania wybierz rozdzielczość min 300dpi. Możesz też podkręcić kontrast. Chodzi o to, aby to co narysowałaś było dobrze widoczne po zeskanowaniu.
Jeżeli nie masz skanera możesz rozważyć wykonanie zdjęcia swojego rysunku, jednak musisz zadbać o odpowiednie oświetlenie i jakość zdjęcia. Trudniej będzie Ci osiągnąć efekt opisany w kolejnym kroku, dlatego jeżeli możesz zeskanować projekt zawsze wybierz tę opcję.
Od tego momentu Twoje działania będą się różnić w zależności od tego jaką techniką zamierzasz stworzyć logo. Otwórz swój zeskanowany obraz w programie w którym będziesz pracować.
Logo „pikselowe” | Logo wektorowe rysowane ręcznie
Otwórz swój obraz w Photoshopie lub innym programie o podobnej funkcjonalności. Na tym etapie Twoim zadaniem jest sprawienie, aby Twoje logo było wyraźne, a struktura kartki niewidoczna. Idealnie jeżeli po obróbce skanu tło będzie białe, a cała reszta dobrze widoczna.
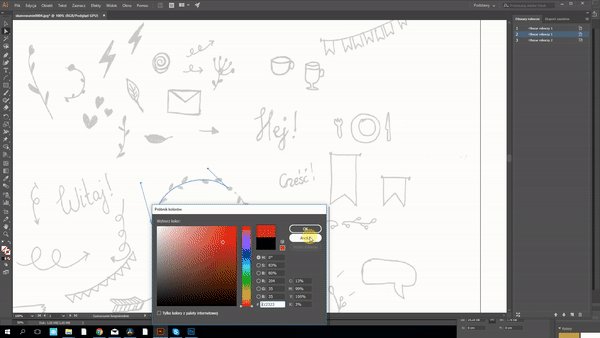
Zabiegi, które warto wykonać na tym etapie jeżeli pracujesz w Photoshop:
- Upewnij się, że warstwa w menu Warstwy jest odblokowana.
- Zaznacz warstwę ze skanem.
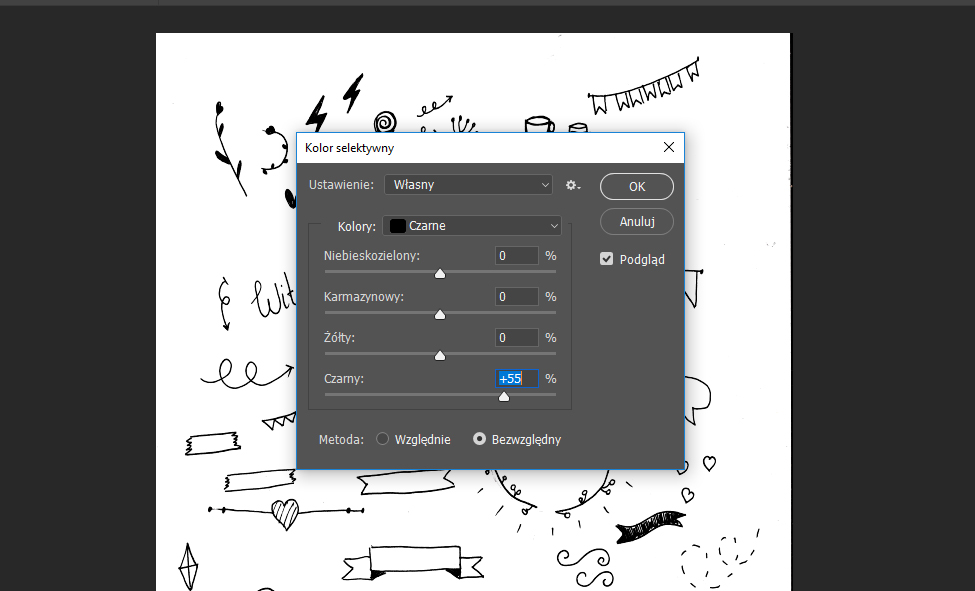
- Z górnego menu wybierz Obraz>Dopasowania>Kolor selektywny.
- Z listy wybierz kolor biały i suwakiem zmniejsz ilość koloru czarnego. Usuwasz w ten sposób ciemne tony z białego tła.
- Nie wychodząc z tego menu wybierz z listy kolor czarny i suwakiem dodaj więcej koloru czarnego. W ten sposób zwiększysz kontrast czarnych obrysów.
- Podobnie możesz pracować z pozostałymi kolorami występującymi w Twoim logo.
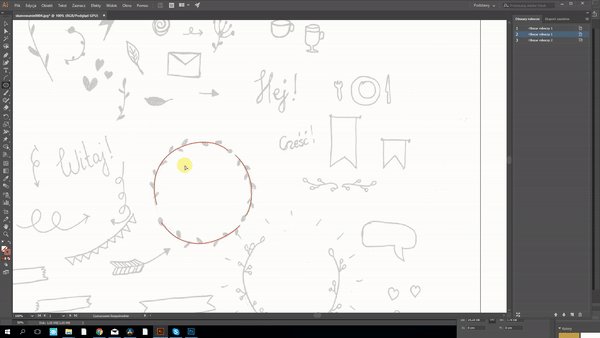
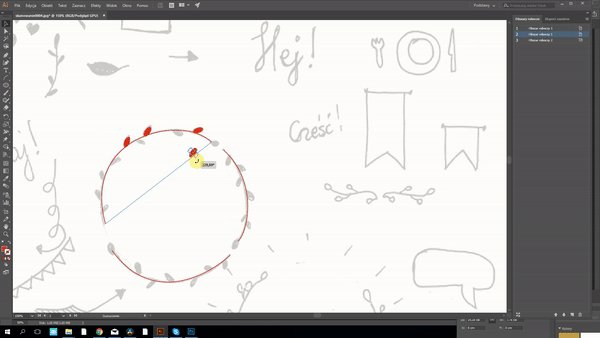
Logo wektorowe rysowane w programie
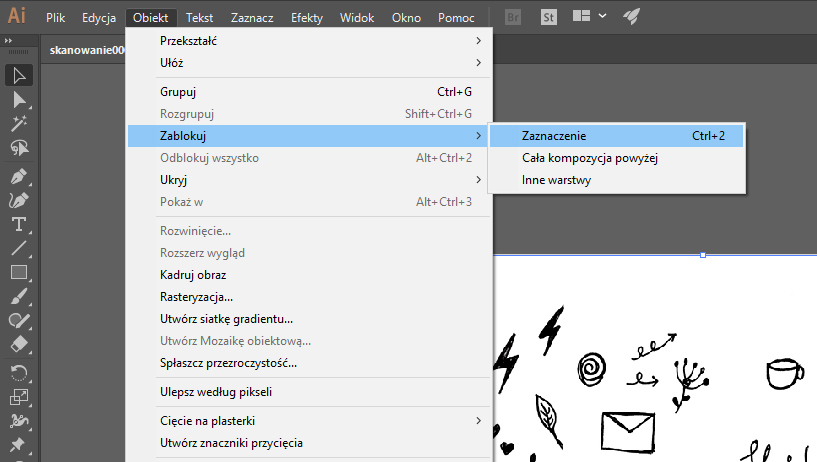
Otwórz swój obraz w Illustratorze i zablokuj go, aby nie przemieszczać go przypadkowo podczas kolejnych prac. Mając zaznaczony obraz górnego menu wybierz Obiekt>Zablokuj>Zaznaczenie
Logo „pikselowe” | logo wektorowe rysowane ręcznie
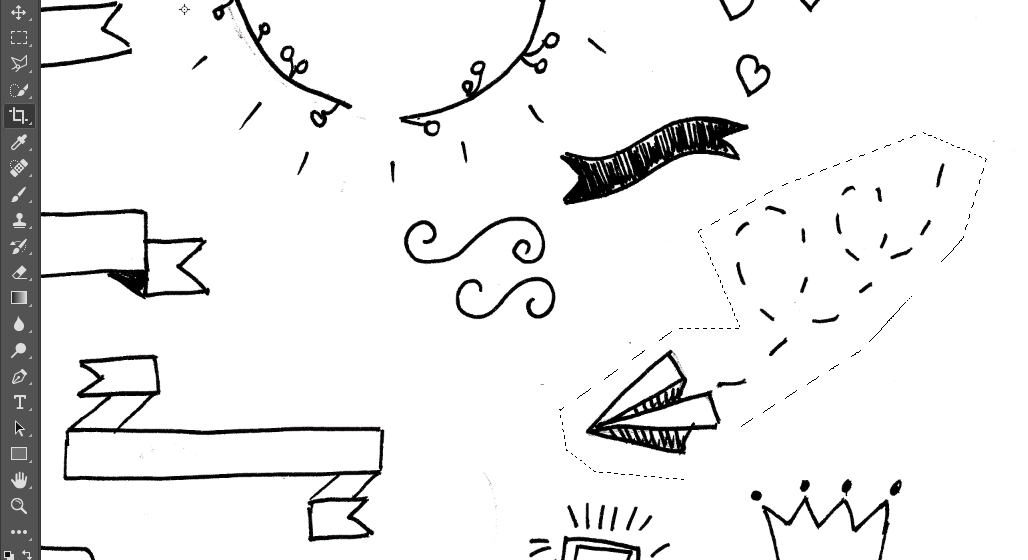
Jeżeli Twoje zeskanowane logo nie jest idealne to jest moment na wprowadzenie poprawek. Wytnij elementy, które chcesz przestawić lub zmienić ich wielkość i umieść każdy z nich na nowej warstwie.
Jeżeli chcesz wycięty element przenieść lub zmienić jego wielkość, zaznacz warstwę na której się znajduje i wybierz z górnego menu Edycja>przekształć swobodnie. Jeżeli chcesz zmienić rozmiar bez zmieniania proporcji zaznaczonego elementu, zmieniaj rozmiar z jednoczesnym przytrzymaniem klawisza shift.
Jeżeli chcesz, aby w logo znalazł się font to jest też to moment na jego dodanie. Jeżeli zamierza logo wektoryzować to możesz ten element odłożyć na później. Pamiętaj, że Twoje ręczne pismo też może być częścią logo, ale możesz również skorzystać z gotowych fontów.
Logo wektorowe rysowane w programie
W tym wariancie Twój skan posłuży Ci jako matryca, a Twoim zadaniem będzie odrysowanie logo za pomocą narzędzi dostępnych w programie. Logo możesz rysować np. za pomocą narzędzia pióro. Stawiasz za jego pomocą kolejne punkty, które łączy linia. Możesz też konkretne linie poprawiać chwytając za uchwyty przy każdym punkcie i zmieniając ich położenie tak, aby pasowały do Twojego skanu. Mając już cały obrys możesz zmieniać jego grubość lub wybrać pędzel, który zmieni zwykłą linię w kreskę rysowaną kredą lub pędzlem. To jakich narzędzi użyjesz zależy od tego jaki efekt chcesz uzyskać.
Logo „pikselowe”
Masz już idealny układ logo z którego jesteś zadolona? Użyj narzedzia kadrowania i ustaw obszar roboczy tak, aby był tylko minimalnie większy od Twojego logo. Teraz zostaje zapisać projekt. Najlepiej zapisz go z rozszerzeniem .psd (to plik projektu Photoshop – będziesz mogła wrócić w przyszłości do punktu w którym jesteś teraz), a następnie zapisz plik ze swoim logo w formacje .jpeg i/lub .png. Tak stworzone logo będzie zawsze na białym tle.
Jeżeli chciałabyś, aby było na przeźroczystym tle musisz wykonać dodatkowy zabieg.
Najpier spłaszcz wszystkie warstwy, które aktualnie masz w dokumencie wybierając z górnego menu Warstwa>Spłaszcz obraz. Następnie z górnego menu wybierz Zaznacz> zaznacz zakres kolorów. Przesuń okno, które się pojawi tak, abyś widziała swoje logo i kliknij na białe tło. Za pomocą suwaka o nazwie Nieostrość postaraj się ustalić obszar zaznaczenia tak, aby nie nachodził na elementy logo. Celem jest zaznaczenie samego tła, ale też nie zostawienie jego fragmentów. Gdy będziesz zadowolona kliknij OK, następnie przycisk Delete na klawiaturze.
Powinno zniknąć całe zaznaczone tło. Przybliż logo i upewnij się, że nie usunęłaś za dużo, albo za mało. Jeżeli chcesz się upewnić czy wszystko poszło dobrze utwórz pod swoim logo warstwę z kształtem o mocnym kontrastującym kolorze (np. zielonym lub czerwonym). Jeżeli zostały kawałki tła to teraz będziesz dobrze je widzieć. Jeżeli nie dotykają bezpośrednio logo użyj narżedzia gumki, aby je usunąć. Jeżeli przylegają do elementów logo to powtórz etap z zaznaczaniem zakresu koloru, ale tym razem celując w obszar tła, któty powinien być usunięty.
Teraz możesz zapisać swoje logo w wybranych formatach.
Logo wektorowe rysowane ręcznie
Masz już idealny układ logo z którego jesteś zadolona? Użyj narzedzia kadrowania i ustaw obszar roboczy tak, aby był tylko minimalnie większy od Twojego logo. Teraz zostaje zapisać projekt. Najlepiej zapisz go z rozszerzeniem .psd (to plik projektu Photoshop – będziesz mogła wrócić w przyszłości do punktu w którym jesteś teraz), a następnie zapisz plik ze swoim logo w formacje .jpeg i/lub .png. Tak stworzone logo będzie zawsze na białym tle.
Jeżeli Twoje logo jest kolorowe i docelowo nie chcesz, aby miało białe tło to dobrze na tym etapie wykonac dodatkowy zabieg. Nie jest to konieczne, jeżeli Twoje logo jest np. całe czarne, obrysowane cienkopisem.
Najpier spłaszcz wszystkie warstwy, które aktualnie masz w dokumencie wybierając z górnego menu Warstwa>Spłaszcz obraz. Następnie z górnego menu wybierz Zaznacz> zaznacz zakres kolorów. Przesuń okno, które się pojawi tak, abyś widziała swoje logo i kliknij na białe tło. Za pomocą suwaka o nazwie Nieostrość postaraj się ustalić obszar zaznaczenia tak, aby nie nachodził na elementy logo. Celem jest zaznaczenie samego tła, ale też nie zostawienie jego fragmentów. Gdy będziesz zadowolona kliknij OK, następnie przycisk Delete na klawiaturze.
Powinno zniknąć całe zaznaczone tło. Przybliż logo i upewnij się, że nie usunęłaś za dużo, albo za mało. Jeżeli chcesz się upewnić czy wszystko poszło dobrze utwórz pod swoim logo warstwę z kształtem o mocnym kontrastującym kolorze (np. zielonym lub czerwonym). Jeżeli zostały kawałki tła to teraz będziesz dobrze je widzieć. Jeżeli nie dotykają bezpośrednio logo użyj narżedzia gumki, aby je usunąć. Jeżeli przylegają do elementów logo to powtórz etap z zaznaczaniem zakresu koloru, ale tym razem celując w obszar tła, któty powinien być usunięty.
Zapisz swoje logo w formacie .png (jeżeli chcesz zachować przeźroczyste tło zapisz plik zawsze z rozszerzeniem .png)
Teraz otwórz plik .jpeg lub .png w Adobe Illustrator. Z górnego menu wybierz Okno>Właściwości. Kliknj na swoje logo i menu Właściwości powinna pojawić się opcja Obrys obrazu.
To co dalej będziemy robić będzie miało na celu zmienienie obrazu pikselowego w wektorowy. Narzędzie to jednak nie jest idealne i nie zawsze uda Ci się sprawić, aby logo po automatycznej wektoryzacji wyglądało dokładnie tak jak to na kartce czy pliku, który próbujesz zwektoryzować.
To jaką opcję wektoryzacji wybrać będzie zależało od tego jak Twoje logo wygląda początkowo. Jeżeli jest jednokolorowe często sprawdzi się opcja Logo czarno-białe. Jeżeli jest wielokolorowe i z wieloma detalami (np. namalowane farbami) lepszą opcją może okazać się opcja Zdjecie wysokiej jakości.
Efekt wektoryzacji na tym etapie może być daleki od zamierzonego. Dlatego z górnego menu wybierz Okno>Obrys obrazu i rozwiń zaawansowane opcje. Za pomocą suwaków zmieniaj ustawienia, aż do uzyskania zadowalającego efektu. Nie dam Ci konkretnych wytycznych co do ich ustawienia, bo to zależy indywidualnie od Twojego projektu i efekt, który Cię zadowoli.
Jeżeli tworzysz jednokolorwe logo, ktore jeszcze na tym etapie jest na białym tle zaznacz opcję „Ignoruj biel”.
Jeżeli uzyskasz zadowalający efekt w menu Właściwosci kliknij w przycisk „Rozwiń”. To sprawi, że Twoje logo stanie się niezależnym obiektem wektorowym. Na tym etapie możesz zmienić jego kolor.
Zapisz plik z projektem w plikach z rozszerzeniem .pdf i .ai. To będą pliki z wektorową wersję Twojego logo. Jeżeli będziesz potrzebowała cos w nim zmienić wówczas wracasz do tego pliku.
Wyeksportuj pliki ze swoim logo z których będziesz korzystać np. w Internecie wybierając z górnego menu Plik>Eksportuj>Eksportuj jako. Tam wybierz właściwości plik, jego rozszerzenie (.jpeg -logo będzie miało białe tło, .png logo zostanie na przeźroczystym tle)
Logo wektorowe rysowane w programie
Dopracuj swoje logo poprawiając elementy, które Ci się nie podobają. Jeżeli na szkicu coś Ci nie wyszło to w programie możesz to poprawić rysując np. równą itp. Możesz dodać też do swojego logo np. nazwę pisaną fontem. Jeżeli napisałaś swoją nazwę ręcznie to możesz również oczywiście zachować jej odrysowaną w programie wersje.
Zapisz plik z projektem wybierajac z górnego menu Plik>Zapisz jako. Zapisz projek z rozszerzeniem .pdf i drugą wersję z rozszerzeniem .ai. To będą pliki z wektorową wersję Twojego logo. Jeżeli będziesz potrzebowała coć w nim zmienić wówczas wracasz do tego pliku.
Wyeksportuj pliki ze swoim logo z których będziesz korzystać np. w Internecie wybierając z górnego menu Plik>Eksportuj>Eksportuj jako. Tam wybierz właściwości plik, jego rozszerzenie (.jpeg -logo będzie miało białe tło, .png logo zostanie na przeźroczystym tle)
Chciałabyś przenieść swoje logo z kartki do komputera z pomocą komplentej instrukcji wideo?
Tak się składa, że nagrałam ją i aktualnie jest w obróce. Będzie dostępna już we wtorek 12-go grudnia!
Instrukcja to około 60 minut nagrania wideo prosto z mojego ekranu, gdzie pokazuję krok po kroku jak przenieść narysowane ręcznie logo do komputera.
Podczas wideo pokazuję wszystkie etapy pracy w programach graficzncyh. Omawiam 3 sposoby na przeniesienie logo. Wykonując czynności dokładnie je omawiam i opowiadam co klikam w programie oraz na klawiaturze. Razem ze mną krok po kroku możesz przenieść swoje logo do komputera.
Do czasu udostępnienia instrukcji możesz kupić ją w przedsprzedaży w niższej cenie za 39 zł lub pójść na całość i sprawić sobie wielki pakiet logowego dobra i kupić wspomnianą instrukcję wideo w zestawie z moim kursem projektowania logo i wideo Masterclass o tym jak odkryć styl swojego biznesu i bloga (również w obniżonej cenie do wtorku)
Mały sneak peak z instrukcji wideo:)
Zabierasz się za pracę nad swoim logo?
Przyda Ci się moja instrukcja?
Jak już skończysz pracę i zechcesz pokazać efekty światu, koniecznie mnie oznacz, abym jej nie przegapila!
Facebook:
@Żyj Kochaj Twórz
Instagram
@karolina_krysztofiak

Zadbaj o swój biznes i blog
z moją bezpłatną biblioteką!

autorka bloga
karolina krysztofiak
Uwielbiam białą kawę, a w życiu cenię sobie umiar. Od 2015 roku prowadzę studio kreatywne projektując identyfikację wizualną oraz strony www, a w 2018 roku swoją premierę miał Mini Brand Shop, czyli mój sklep z personalizowaną papeterią firmową.









test
Zabierasz się za pracę nad swoim logo?
Przyda Ci się moja instrukcja? Czy myślałaś wcześniej nad tym jak przenieść swoje logo z kartki do komputera?
zawsze się zastanawiałam jak to się robi 🙂 Sama zrobiłam moje logo, ale użyłam gotowego obrazka wektorowego, zmieniłam kolor, dołożyłam czcionkę i chyba nawet wyszło 🙂 Jakbym wiedziała, że mogę sama na kartce narysować, to pewnie bym zrobiła je trochę inaczej 😉
Na pewno dzięki temu byłoby jeszcze bardziej unikatowe – w końcy każdy ręczny rysunek jest jedyny w swoim rodzaju:)
Swietny wpis. Ja swoje logo sama zaprojektowalam, ale nie umialam go przejsc z poziomu kardki papieru do komputera. Ostatecznie logo dokonczyl za mnie grafik ?
Najbezpieczniejsza opcja:)
WAŻNE! Jeśli używacie gotowego obrazka z internetu i ściągacie czcionki (a właściwie fonty), to koniecznie sprawdzajcie licencje! Jeśli autor nie wyraża zgody na użycie go do stworzenia znaku firmowego lub działań komercyjnych lub wymaga za to wynagrodzenia to TRZEBA tego przestrzegać. Jeśli nie znacie autora i nie możecie do niego dotrzeć- nie używacie takiego pliku. Tak to już jest i należy tego pilnować, to bardzo ważne. Inaczej działania wbrew licencji są niczym innym jak tylko niestety kradzieżą. Stworzenie takiej ładnej grafiki jest bardzo trudne i wymaga wiele pracy, a opracowanie nowego, atrakcyjnego kroju pisma można porównać do przedzierania się przez dziką dżunglę:D Tak więc kibicuję wszystkim Ambitnym i Kreatywnym w tworzeniu własnych cudeniek, ale przypominam, byśmy szanowali ciężką pracę grafików;)
Ciekawy poradnik. Wydaje mi się, że wielu z nas wybierze bezpieczniejszą opcję – współpracę z grafikiem 🙂
Do przemyślenia… nie sądziłem, że ta lektura mnie tak wciągnie. Dzięki i Pozdrawiam.