To już czwarta część. Dajecie radę? Nie zanudzam? Dzisiaj skupię się na sercu bloga, czyli postach. Omówię najważniejsze zasady dotyczące ich tworzenia. Stosując je Wasze wpisy będą piękne i czytelne.
————————————————————————————————
TYTUŁ POSTA
Tworząc tytuł warto wybrać w miarę zwięzły i oddający treść posta. Można też spróbować zaintrygować czytelnika, bądź zadać w nim pytanie na które zamierzamy odpowiedzieć w treści. W kwestii wyglądu tytułu to osobiście preferuję te wyśrodkowane. Blogger sam z siebie nie daje nam takiej opcji, ale łatwo sobie z tym poradzić.
Jak wyśrodkować tytuł posta?
SZABLON>EDYTUJ KOD HTML
Umieszczamy kursor w dowolnym miejscu kodu i wciskamy jednocześnie CTRL i F. Pojawi się okienko wyszukiwania. Ciąg dalszy może odbyć się na dwa sposoby. Jeśli nie znajdziecie kodu z pierwszego sposobu, bądź nie zadziała spróbujcie drugiego.
PIERWSZY SPOSÓB
Za pomocą okienka wyszukiwania znajdź:
h3.post-title {
Dokładnie pod tym fragmentem kodu wklej:
text-align: center;
DRUGI SPOSÓB
Za pomocą okienka wyszukiwania znajdź:
/* Posts
———————————————– */
I pod spodem wklej:
h3.post-title {text-align: center;}
DATA
Przy tym punkcie nie będę się specjalnie uzewnętrzniać. Jeśli zdecydowałyście się wyśrodkować tytuł posta wyśrodkujcie też datę. Możecie też pokusić się o zmianę formatu daty, jeśli obecny z jakiegoś powodu Wam nie odpowiada.
Jak wyśrodkować datę posta?
SZABLON>DOSTOSUJ>ZAAWANSOWANE>DODAJ ARKUSZ CSS
W okienku wklejamy:
.date-header {text-align:center;}
Jak zmienić format daty posta?
W tym przypadku będzie łatwiej , nie trzeba grzebać się w kodach. Wystarczy wejść w USTAWIENIA>JĘZYK I FORMATOWANIE i w formacie nagłówka daty z listy rozwijanej wybierać ten, który Wam odpowiada.
TEKST
WYJUSTOWANIE
Wyjustowanie tekstu to nic innego jak wyrównanie go do lewej i prawej krawędzi jednocześnie. Tak sformatowany tekst dobrze się czyta, a dodatkowo wprowadza wrażenie uporządkowania. Jeśli widzicie, że jakiś fragment u mnie wyjustowany nie jest to w większości znaczy, że poległam w walce z bloggerem, który psikusy czasami płata. Od reguły są oczywiście wyjątki i czasami zasadnym jest wyśrodkowanie jakiegoś fragmentu, ale dla ogółu tekstu warto trzymać się wyjustowania.
Zerknijcie na różnicę między tekstem wyrównanym do lewej, a tym wyjustowanym.

Jak wyjustować tekst w poście?
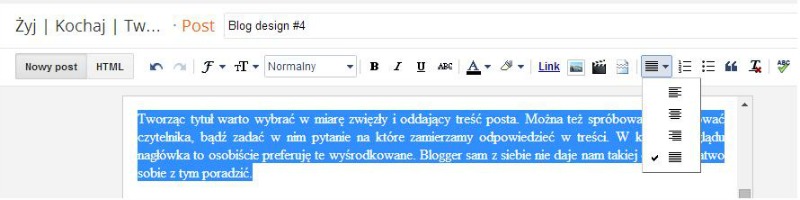
W trybie edycji posta należy zaznaczyć fragment tekstu i z belki wybrać ikonkę wyjustowania.
AKAPITY
Jeśli Wasz wpis ma więcej niż kilka zdań warto podzielić go na akapity. Czytelnik widząc „ścianę tekstu” może poczuć się przytłoczony i z góry zniechęcony do lektury. Podzielenie go na mniejsze bloki sprawi, że wyda się przystępniejszy.
WYRÓŻNIENIA
Wypunktowanie lub nadanie podtytułów poszczególnym fragmentom wpisu pozwoli czytelnikowi na szybki rzut oka i zrewidowanie o czym w zasadzie piszemy. Dodatkowo porządkuje wpis i sprawia, że łatwiej go „strawić”. Wyobraźcie sobie ten post napisany jednym ciągiem – nie fajnie, co? Jeśli charakter danego wpisu sprawia, że dodawanie do niego podtytułów byłoby sztucznym zabiegiem zadbajcie chociaż o pogrubienie kluczowych słów oddających najlepiej treść wpisu.
ZDJĘCIA
Zacznę od tego, że zdjęcia są bardzo istotną częścią bloga, szczególnie jeśli jest to blog kreatywny. W pierwszej kolejności należy zadbać o ich jakość. Z tego powodu zachęcam Was do szczegółowego zapoznania się z instrukcją aparatu. Zastanówcie się nad kompozycją, wybierzcie porę dnia w której będziecie mogły skorzystać z optymalnej ilości światła dziennego. (Swoją drogą interesują Was porady dotyczące robienia zdjęć na bloga?)
Zdjęcia na blogu powinny być zawsze tej samej szerokości. Podobnie jak wyjustowanie tekstu wpływa to na wrażenie uporządkowania. Dzięki temu prostemu zabiegowi blog będzie wyglądał bardziej profesjonalnie. Polecam Wam szerokość od 600 do 720 pikseli (wysokość może być różna). Jeśli lubicie czysty i prosty wygląd warto też usunąć ramkę/cień wokół zdjęć.
Jak zmienić szerokość zdjęcia?
Umożliwia to większość programów do obróbki zdjęć, ale będę Was zachęcać do picmonkey.com bo nie trzeba nic instalować i dodatkowo możecie za jego pomocą wyczarować fajne efekty na Waszych zdjęciach za pomocą kilku kliknięć.
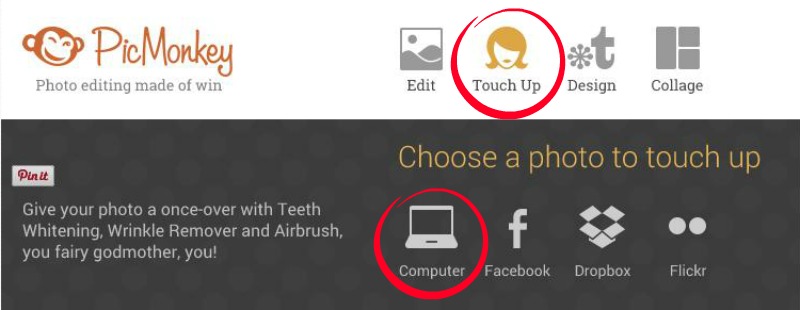
Na stronie głównej wybieramy „Touch up” i ładujmy swoje zdjęcie z komputera
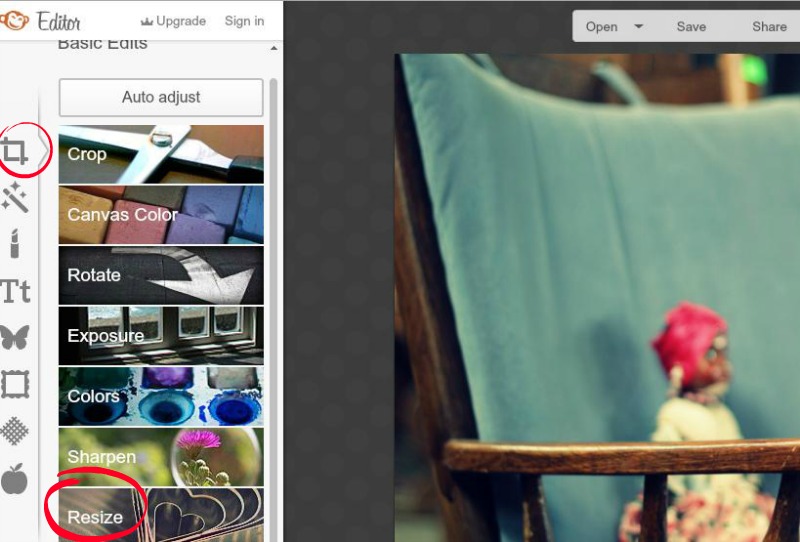
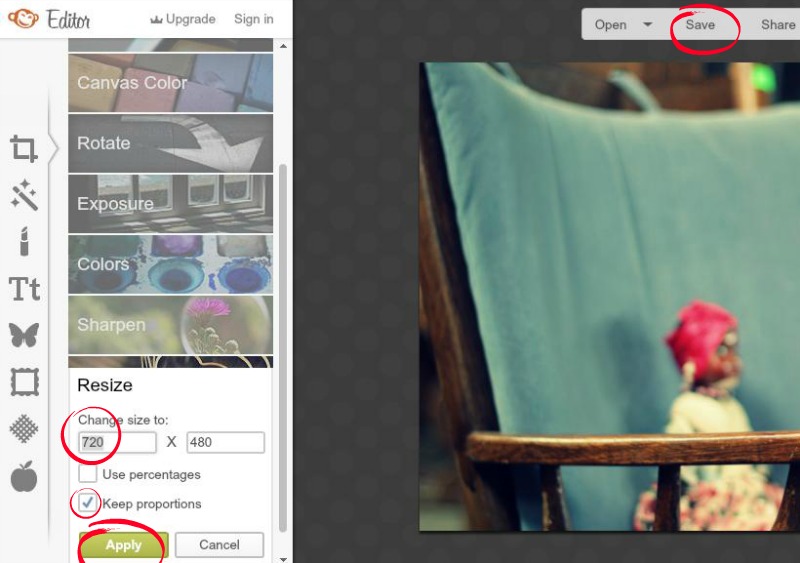
Następnie po lewej klikamy w znaczek kadrowania i z listy wybieramy „Resize”
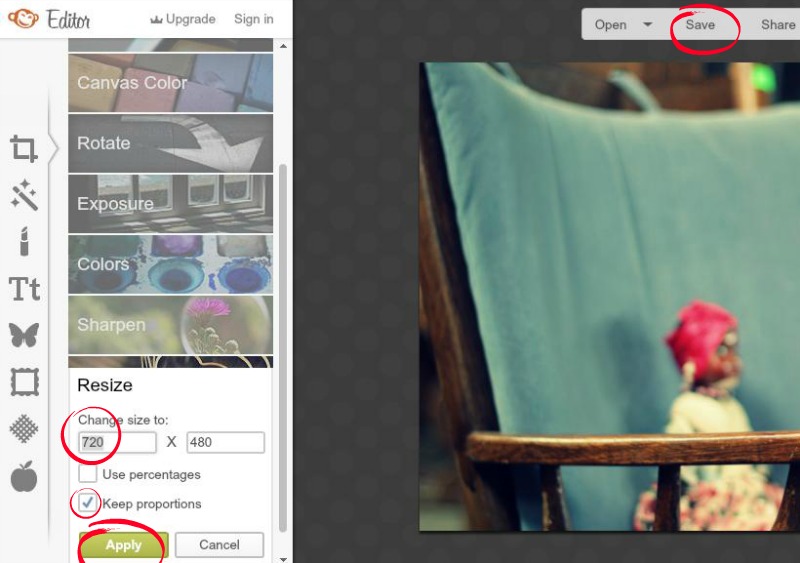
Wprowadzamy szerokość w pikselach (czyli od 600 – 720 px w zależności jak szeroką mamy kolumnę z postami). Pamiętajcie, aby nie odznaczać opcji „Keep proporotions” bo dzięki niej długość drugiego bloku odpowiednio się dopasuje. Klikamy „Apply” i „Save”, aby zapisać na swoim komputerze pomniejszone zdjęcie.
 Jak radzić sobie z pionowymi zdjęciami?
Jak radzić sobie z pionowymi zdjęciami?
Zamieszczenie pionowego zdjęcia, którego krótsza krawędź będzie szerokości jaką sobie wyznaczyłyśmy dla zdjęć na blogu sprawi, że zdjęcie będzie za duże. Nie może być tak, że nie zmieści się w całości na ekranie. Jest na to prosty sposób. Pionowe zdjęcia warto parować. Połączcie je jednak w programie zamiast parować dopiero w oknie edycji posta bo czasami może to przyprawić o ból głowy. Jeśli nie mamy drugiego pionowego zdjęcia do pary można ratować się dodaniem po jednej stronie opisu. Przykłady pionowych sparowanych zdjęć możecie zobaczyć np w poście o
moim przedpokoju, połączenie zdjęcia z jego opisem np. w poście o
placuszkach owsianych.
Jak dodać zdjęcia, aby zawsze były tej samej szerokości?
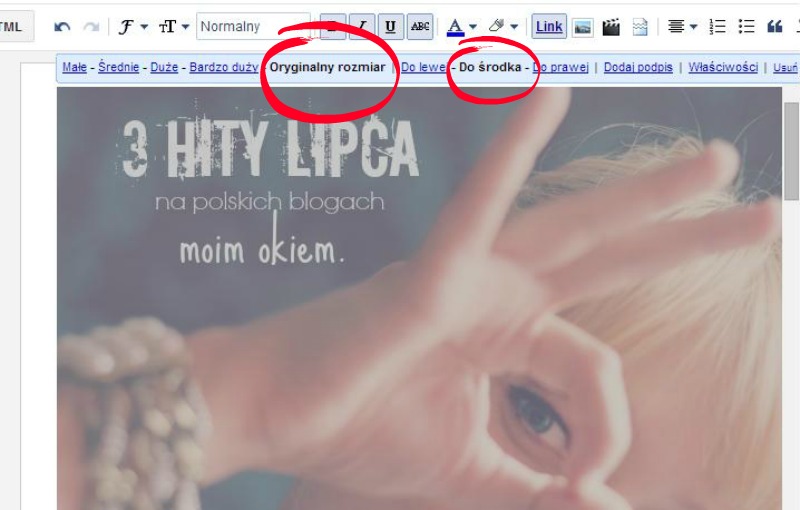
Mając zdjęcia o odpowiedniej szerokości trzeba jeszcze wiedzieć co zrobić z nimi po dodaniu do posta, aby w takiej własnie szerokości się wyświetlały. Klikamy na zdjęcie i z menu, które się wówczas pokaże wybieramy „Oryginalny rozmiar”. Przy tej okazji warto je również wyśrodkować.
Jak usunąć ramkę/ cień wokół zdjęcia?
Cień ten jest dość subtelny, ale ja lubię, gdy jest jak najmniej takich ozdobników. Aby się go pozbyć podążamy następującą ścieżką: SZABLON>DOSTOSUJ>ZAAWANSOWANE>DODAJ ARKUSZ CSS. W okienku doklejamy:
.post-body img {border: 0 !important;-moz-box-shadow: none !important;-webkit-box-shadow: none !important;box-shadow: none !important;padding: 0px !important;background: none !important;}
ZAWIJANIE TEKSTU
Opcja dobrowolna. Same zdecydujcie czy chcecie ją stosować. W moim odczuciu warto, ponieważ dzięki temu strona główna bloga staje się bardziej czytelna. Co kryje się jednak pod tą tajemniczą nazwą? Chodzi o opcję, która sprawia, że na stronie głównej widać tylko początek posta i aby przeczytać resztę trzeba kliknąć w „Czytaj dalej” lub coś podobnego.
Jak dodać zawijanie tekstu do posta?
To bardzo proste, jednak jeśli jeszcze tego nie używałyście, a chciałybyście wprowadzić na całym blogu to musicie wiedzieć, że trzeba to zmienić w każdym poście osobno.

PODPIS
Warto go dodać jeśli chcecie zawsze w ten sam sposób żegnać czytelników. Może być to zwykły tekst lub zdjęcie. Dzięki jednorazowemu zdefiniowaniu podpisu, będzie się on dodawał automatycznie do każdego nowego posta. Ja aktualnie na stałe dodałam widget społecznościowy, aby nie robić tego pisząc każdy kolejny post.
Jak dodać podpis?
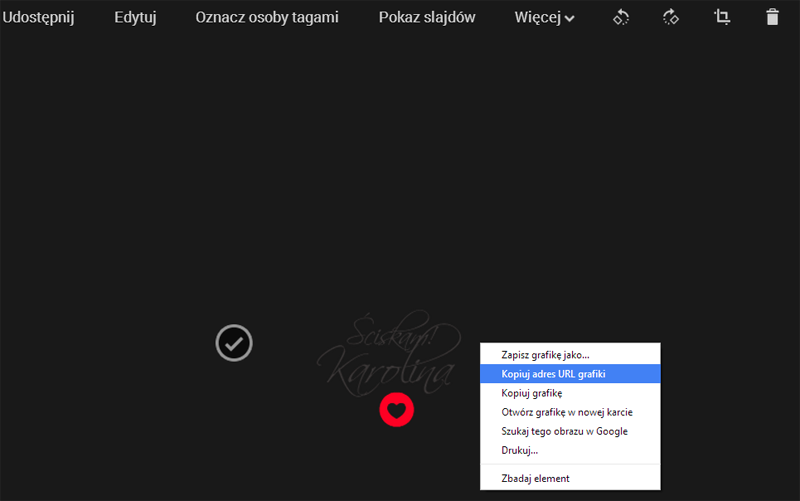
Jeśli będzie to tylko tekst to nic wcześniej przygotowywać nie musicie. Jeśli chcecie wstawić zdjęcie to wcześniej trzeba jest wgrać w miejsce w którym będzie przechowywane w Internecie. Dla mnie najprościej jest dodać je do albumów google. Jeśli zdjęcie jest już wgrane należy skopiować adres URL obrazka.
Przechodzimy teraz do bloggera i podążamy ścieżką: USTAWIENIA>POSTY I KOMENTARZE. W okienku „Szablon posta” umieszczamy to co ma być stałą częścią naszych nowych wpisów. Jeśli ma być to tylko tekst wystarczy, że go wpiszesz. W reszcie przypadków trzeba użyć tagów HTML.
DODANIE OBRAZKA:
<img src=”ADRES URL OBRAZKA”>
DODANIE LINKU
<a href=”ADRES LINKU”>WIDOCZNY PODLINKOWANY TEKST</A>
przykład (link do mojego bloga)
<a href=”http://zyj-kochaj-tworz.blogspot.com>Żyj Kochaj Twórz</a>
będzie widoczny w następujący sposób:
Żyj Kochaj Twórz
Jeśli chcecie dodać do posta widget społecznościowy wystarczy cały jego kod wkleić do okna.
Widgety do pobrania tu.

———————————————————————————————–
Jeśli korzystasz z moich rad sprawisz mi ogromną przyjemność wspominając o tym u siebie, bądź zamieszczając powyższy banerek podlinkowany do
STREFY BLOGEREK (link–> http://zyj-kochaj-tworz.blogspot.com/p/strefa-blogera.html)
Jak już pisałam na facebook’u planuję stworzyć newsletter z nowościami blogowymi, dodatkowymi poradami z aktualnie trwającego cyklu i prezentami. Na pasku bocznym pojawił się formularz – wystarczy się zapisać, aby dostać pierwszy newsletter jak tylko się pojawi!Tym z Was, które dotarły do końca tego przydługiego wpisu zdradzę, że w tę środę ogłoszę konkurs dla blogerek, które chcą mieć piękne blogi. Organizuję go z kimś kogo większość z Was pewnie zna, a nagroda będzie zacna, więc wpadajcie koniecznie! ŚRODA! Zanotowane?:) Mimo, że wpis z ogłoszeniem konkursu mam przygotowany to ze względów organizacyjnych może ukazać się on później niż o 8:30 – o wszystkim będę na bieżąco informować na
facebook’u.Jeśli podoba Ci się ten wpis podziel się nim i/lub śledź mnie, aby być na bieżąco.





















Jak dla mnie absolutnie nie przynudzasz, a wręcz przeciwnie i nawet zapisałam się na newsletter! W tej chwili ostro uczę się już do egzaminów, dlatego zarówno dzisiejsze jak i zeszłotygodniowe porady czekają jeszcze na wprowadzenie ich w życie, ale już widzę, że odpowiedziałaś na wiele moich pytań. Teraz nasunęło mi się jeszcze jedno, takie zupełnie malutkie i głupiutkie: jak nazywa się ta czcionka, którą masz zrobiony swój podpis? To coś dostępnego w PicMonkey?
Dziękuję, że się zapisałaś! Ucz się ucz, a potem będzie czas na blogowe przyjemności:P Czcionka jest dostępna w picmonkey, ale w wersji premium. Można to jednak obejść i pobrać ją bezpłatnie. Nazywa się Scriptina Pro Jak zainstalujesz ją do czcionek windows’a to będzie też widoczna w picmokey – tyle, że nie w zakładce z czcionkami „Ours”, a „Yours”.
Wow, dzięki za błyskawiczną odpowiedź! 🙂
Pewnie, że dajemy radę! Nie zanudzasz nigdy! Aż żałuje, że nie poczekałam z publikacją mojego wpisu do wtorku, bo byłby lepszy;) Dzisiejszy wieczór również będę spędzała na poprawkach i już czekam na zmrok z niecierpliwością. Odpowiadając na Twoje pytanie – TAK – swoją drogą bardzo interesują mnie porady dotyczące robienia zdjęć na bloga!
Bardzo! Jedynego punktu się domyślam – nie warto wklejać kilku prawie identycznych kadrów i zasypywać dużą ilością zdjęć czytelnika…ale jakoś trudno się powstrzymać. Skoro wyłożysz mi to na piśmie, to może się poprawię.:) Ściskam!
Dajesz sobie lepsza rady niż ja:P
Eeeeee….Myślę, że to siła Twojego autorytetu daje mi czasem do myślenia.:)
Zawsze chętnie czytam wszelkie porady dotyczące organizowania i formatowania bloga. Czekam na wpis dotyczący zdjęć. pozdrawiam
O zdjęciach będzie niedługo więcej – nie tylko tych na bloga:)
Nie zanudzasz, absolutnie, bardzo fajny wpis, ja tylko nie wiem jak się zapisuje obrazki w internecie żeby można je później było wykorzystać. i tak poproszę post o zdjęciach 🙂 a i może jeszcze o tym nie pisałaś a może masz w planach jak zrobić takie fajne i niepowtarzalne ( jak u ciebie) banerki? kontakt, o mnie, współpraca żeby się to na blogu wyróżniało
Nie pisałam, ale będzie w swoim czasie. Tematów blogowych u mnie w głowie mnogo i nie wiem co w pierwszej kolejności publikować:)
Ten komentarz został usunięty przez autora.
Ten komentarz został usunięty przez autora.
Przepraszam za bezczeszczenie twojego pięknego bloga i usuwaniu komentarzy niczym kobieta z zaburzeniami maniakalno- kompulsywnymi, robię po prostu próbę twojego nowego postu-podpis, więc gdzie jak nie tu ;P, a poza tym, Dziękuję za odpowiedz cieszę się że będzie się działo i że się czegoś jeszcze nauczę
Pozdrawiam KosmetoMaMa
Czuj się swobodnie:)
Karolciu,nie zanudzasz,wręcz przeciwnie-twoje posty są bardzo pomocne i przydatne!
Buziaczki posyłam i pewnie znowu coś sobie pokombinuję na blogu ;p
Oj jak ja lubię jak kombinujecie:)
Oby więcej takich postów! 🙂
M.in. dzięki Tobie, mój blog zaczyna wyglądać przyzwoicie, za co Ci dziękuję 🙂
Na pewno skorzystam i z tego posta.
Będzie więcej, ale w trochę w innym ujęciu niż Blog design, jednak wszystko sprowadza się do pięknych blogów:)
To świetna wiadomość ! 🙂
Bardzo fajne porady. W stu procentach zgadzam się z Tobą odnośnie akapitów i wyróżniania szczególnie. Ciężko czyta się posty, gdzie wszystko napisane jest jednym ciurkiem. Co do justowania mam mieszane uczucia, ze względu na te bloggerowe psikusy właśnie, ale na pewno nie zaszkodzi:)
Pozdrowienia!:)
Te psikusy sprawiają, że mam ochotę komputerem rzucić, choć to nie jego wina:)
Cholera… przeczytałam i teraz wiem jak dużo mam jeszcze do zrobienia, żeby mój blog wyglądał przyzwoicie.
Tyle treści, że moim zdaniem mogłaś tego posta podzielić na kilka oddzielnych, chociaż od nadmiaru niby głowa nie boli 🙂
No nic, w takim razie dzięki Tobie mam już plany po powrocie z podróży!
P.S. Nie zanudzasz.
Pozdrawiam!
Mogłabym dzielić, ale nie chcę tego cyklu ciągnąć w nieskończoność bo mam Wam dużo innych rzeczy do pokazania:)
Uwielbiam ten cykl! I już mi przykro, że się kończy… Jestem jednak bardzo zainteresowana poradami dotyczącymi robienia zdjęć na bloga i widzę, że nie tylko ja, więc śmiało możesz zrobić kolejny odcinek serialu 🙂
Dzięki za dzisiejszy post! Zrobiłam sobie podpis i wyjustowałam tekst 🙂
Widziałam chyba właśnie nowy podpis – cudny! Nie wykluczam napisania Blog design #5 – stanie się to jak zbiorę kilka tematów do omówienia. W międzyczasie przyda się trochę urozmaicenia, jeśli nie Wam to mi na pewno bo robienie „printskrinów” śni mi się po nocach:P
napracowałaś się kobieto!:) środa mówisz..:)
Oj mówi mówię:P
nie zadziałało mi wypośrodkowanie tytułu, ani usunięcie ramki ze zdjęć- ciagle coś zmieniam w moim blogu….. dużo mu do perfekcji….ale jak więcej posiedzę u ciebie to chyba się czegoś więcej naucze. Bardzo tu ładnie u Ciebie. pozdrawiam
Witaj, zacznę od tego, że masz świetny blog! Z tego co widzę ramek wokół zdjęć już nie ma więc mogę rozumieć, że ta część nie jest aktualna?
W kwestii wyśrodkowania tytułu postów. Kod wydaje się ok – sprawdziłam na na moim blogu testowym, który nie miał wyśrodkowania. Powiedz mi co dokładnie jest nie tak. Tzn czy udało Ci się znaleźć w kodzie h3.post-title { wkleiłaś pod spodem text-align: center; i nie ma zmiany? A może nie znalazłaś h3.post-title { ani frazy z drugiego sposobu?
I mi też to nie działa:( Jakiś czas temu kombinowałam no i oczywiście przekombinowałam.
To moja wina bo zrobił mi się straszny bałagan w html i mam wrażenie, że teraz nic nie chce zadziałać :/
Zostaje mi poradzić, aby spróbować wprowadzić zmiany przez arkusz CSS. Szablon>Dostosuj>Zaawansowane>Dodaj arkusz CSS i tam wypróbujcie te dwie opcje:
Pierwsza:
h3.post-title {text-align: center;}
A ja nie zadziała to tą:
h3.post-title, .comments h4 {text-align: center;}
Żeby nie robić większego bałaganu w kodzie nie zapisujcie zmian tylko zerknijcie w podgląd poniżej czy zmiana się pojawia. Jeśli nie pomoże możecie przesłać mi skopiowany cały kod szablonu w pliku – może uda mi się znaleźć przyczynę.
PS W ostateczności można sformatować szablon i zacząć od początku:)
Skoro tak, to pozwolę sobie wysłać e-mail w tej sprawie:)
Nie umiem znaleźć błędu, jestem zielona w HTMLu.
Pozdrawiam serdecznie
Nina – odesłałam Ci szablon z poprawkami o które prosiłaś.
Shekoku – u Niny znalazłam przyczynę niedziałania wyśrodkowania nagłówka. Jeśli moja poprawka u niej zadziała napiszę tu co i jak. Ewentualnie prześlij szablon.
Karolinko, dziękuję za wszystko :*
Umieściłam Twój banerek u siebie.
Pozdrawiam!
Karolino- czy mogłabyś sprawdzić te kody do tytułów i ramek??? i mam pytanie- bardzo nie podoba mi się mój przycisk na zdjęciach do pinowania… czy możesz mi napisać jak mogę „przyczepić” mój własny przycik, najlepiej w prawym lub lewym górnym rogu…. nigdzie nie mogę tego znaleźć- byłaby bardzo wdzięczna….. z góry dziekuję…. 🙂
Sabina
Jeśli masz już ikonę to trzeba edytować kod. Musisz go odnaleźć i zmienić
var bs_pinButtonPos = „center”;
na
var bs_pinButtonPos = „topright”; – górny prawy róg
lub
var bs_pinButtonPos = „topleft”; – górny lewy róg
Kolejnym krokiem będzie zmiana adresu URL obrazka. Możesz skorzystać z moich lub zrobić swoój. Jeśli zrobisz swój najpierw umieść go na jakimś serwerze (wystarczy album google, i kliknięcie prawym przyciskiem na zdjęcie i skopiowanie adresu URL obrazka)
Jeśli nie znajdziesz kodu, który już masz umieszczony to nie doklejaj przypadkiem nowego kodu bo będziesz mieć dwa przyciski. Jeśli coś nie jasno opisałam pytaj. Mój wpis o dodawaniu przycisku PIN IT znajdziesz tu.
Bardzo dziękuję za ten cykl, czekam na środę :). Ja bym bardzo chciała więcej postów o zdjęciach!
Środa zacną będzie, a o zdjęciach będzie więcej niebawem w różnym ujęciu!:)
Jak zawsze u Ciebie bardzo fajnie wytlumaczone i bardzo przydatne. Pozdrawiam Beata
Dziękuję Ci bardzo:)
Jak zwykle anonimowy…Mam pytanko. A da się tak zrobić aby w odpowiedzi na post umieścić grafikę gif?
Nie praktykowałam. Przypuszczam, że w bloggerze będzie to trudne bo komentarze obsługują tylko kilka tagów html i nie znam sposobów jak to obejść.
To znowu ja.:) Zaintrygowałaś mnie tematem parowania zdjęć. W jakim programie to robisz i w jaki sposób.
Ja właściwie używam Picassa do dodania podpisu na zdjęciu i próbowałam kolaży, ale wygląda to nie najlepiej;)
Prosto można to zrobić np. w picmonkey.com Na stronie głównej wybierasz „Design” . Następnie w „Resize” ustawiasz szerokość jaką mają mieć te dwa połączone zdjęcia (np. 720 px). Kolejnym krokiem jest dodanie swoich zdjęć (trzeba to zrobić pojedynczo). Klikasz w ikonkę motylka i dodajesz je za pomocą opcji „Your Own”. Rozciągasz oba zdjęcia i układasz w pożądanej konfiguracji. Jeśli zostanie Ci niezapełnione pole możesz przyciąć całość za kadrując. Opcja kadrowania jest w pod pierwszą ikonką od góry (menu po lewej) i nazywa się „Crop”. Na końcu zapisujesz całość u siebie.
Dziękuję. Zakombinowałam w nowym wpisie i sama nie wiem… U innych mi się podoba szalenie, ja to jednak zbyt kiepskie zdjęcia robię…tak więc czekam na porady 😉 Buźka !
Ale za to kolejna umiejętność – parowanie przyswojona.:) Dziękuję najpiękniej !!!!
Bardzo fajny poradnik. Ja akurat nie mam z tym problemu, ale na pewno całe mnóstwo osób chętnie skorzysta z Twoich rad 🙂
Pozdrawiam – bardzo ciekawy blog!
Dziękuję za miłe słowa i zapraszam częściej bo blogowe porady to tylko wycinek mojej działalności blogowej:)
no to teraz narobiłam…. wypośrodkowanie dalej nie wychodzi…. a zamiast tego zmieniła mi się czcionka tytułu posta , zrobiło sie pogrubienie …:/ ale spokojnie- jakoś trzeba to naprawić :/
ale pomóż mi Karolino- nie mogępatrzeć na to ,że zaraz pod tytułem jest tekst posta…. gdzie akapit, który był?? pomożesz…. jakaś taka przerwa mogłaby byc…. nie wiem co zrobiłam nie tak.
Wejdź w zakładkę Szablon i po prawej do góry kliknij w „Utwórz/przywróć kopię zapasową”. Następnie kliknij w pobierz pełny szablon i wyślij go do mnie.
🙂
Ten komentarz został usunięty przez autora.
Trafiłam dziś na Twojego bloga, czytać u Uli post. Wow i przepadłam. Wracam z pracy i czytam Twój blog od początku! 🙂 Pozdrawiam
Cieszę się ogromnie, choć muszę ostrzec – pierwsze wpisy różnią się od tego co robię teraz – no ale człowiek się rozwija:P
Powiem tak – dzięki, że jesteś! 🙂 🙂
Proszę:) Dziękuję, że zaglądasz!
przydatny post 😉
klikajcie w linki, bardzo proszę.
obiecuję że się odwdzięczę klikaniem, komentarzem lub obserwacją.
http://mylifeestyleblog.blogspot.com/
Trochę przesadziłaś koleżanko:/
O ranyyyyy, dziękuję rękami, nogami, uszami dziękuję nawet! Dzięki Tobie wreszcie nie mam tej paskudnej ramki dookoła zdjęć. Ilość czasochłonnych poszukiwań w ustawieniach bloga zdecydowanie nie zmieściłaby się na palcach jednej mojej ręki, a i kilka razy zdarzało mi się przeorganizozywać cały szablon na nowy, coby się tego pozbyć, niestety kosztem innych rzeczy. Teraz zadowolenie z wyglądu bloga leci +1000 🙂 Dzię-ku-ję! 🙂
Czytanie takich komentarzy nigdy mi się nie znudzi:)
Pięknie i w dodatku bardzo prosto napisane!
jesteś Pani po prostu doskonała! dzięki za wszystkie porady – zaczynam wdrażanie od zaraz:) i więcej więcej proszę:)
Wyjaśniłaś, jak wypośrodkować post, a jak zmienić kolor i czcionkę postu.. ? Pozdrawiam. Śledzę strefę blogerek !
Kasia
Ok, już znalazłam jak zmienić czcionkę… pozostaje jeszcze kolor czcionki… 🙂
Zmień kolor linków, bo na blogerze nagłówki postów są traktowane jak reszta linków właśnie.
Patent na pionowe zdjęcia genialny w swojej prostocie! Nawet nie sądziłam, że wyjustowanie tekstu tak wiele zmieni. Dziękuję z rady! 🙂
hej 🙂 czy możliwe jest wstawienie polkiego ” ł” w moim napisie w stronce „współpraca”” ??? tak bardzo mi się podoba ta czcionka 🙁 hm… te cztery kategorie to dodane strony – czy da się to jakoś wypośrodkować??? inadal nie wiem jak naprawić moje błędy w tytule i dacie….
Ta czcionka przestała być wspierana przez google i nie ma polskich znaków – a miała:/ Można napisać samemu menu i użyć obrazków z napisami jako przycisków – to jedyne co mi przychodzi do głowy. W kwestii wyśrodkowania pisałam o tym w Blog design#2
Odnośnie Twoich problemów z szablonem wciąż czekam, aż odpowiesz mi na maila:)
Hurra! Nie mam cienia wokół zdjęć 😀
Gratki!:)
Nie wiem jak to się stało, że przegapiłam tego posta bloggerskiego. Dobrze, że dałaś dziś do niego link. Wyśrodkowałam sobie wreszcie tytuł i datę 😉 I i tak a propo dzisiejszego posta – myśle, myślę i nie mogę się zdecydować czy chcę zwijać posty….
Jeszcze jedno pytanko – jak już wyśrodkowałam tytuł posta, to mi gadżety nie pasują z kolumny bocznej 😀 Mogłabyś napisać jeszcze jak wyśrodkować ich tytuły ?
Ach dziekuję ci bardzo 😉 Czytałam inne posty w strefie blogerek ale jakoś z mojego roztrzepania tego faktu nie wyłapałam 😀 Zmykam popatrzyć.
Nie jestem w stanie tego wszystkiego opanować ;);), ale post bardzo pomysłowy i przydatny!
Przydatne wskazówki, napracowałaś się. Może skorzystam z porady dot. szablonu posta, wcześniej aż tak nie zwracałam na niego uwagi. 🙂 Pozdrawiam
Rozumiem, że to zadziała dopiero przy opublikowanych nowych postach? Bo już to zrobiłam i w starych postach tego nie ma. W podglądzie roboczych postów też nie widać podpisu ani obrazka.
Rozumiem, że to zadziała dopiero przy opublikowanych nowych postach? Bo już to zrobiłam i w starych postach tego nie ma. W podglądzie roboczych postów też nie widać podpisu ani obrazka.
Chciałabym wyśrodkować tytuł, bo inne elementy mam wyśrodkowane. Niestety nie działa ani pierwszy sposób, ani drugi. Jak żyć? 😉
Udało się, ale z pomocą „dodaj arkusz CSS” 😀
Chciałabym wyśrodkować tytuł, bo inne elementy mam wyśrodkowane. Niestety nie działa ani pierwszy sposób, ani drugi. Jak żyć? 😉
Udało się, ale z pomocą „dodaj arkusz CSS” 😀
Pomyślałam, że fajnie byłoby mieć datę pod tytułem, jak u Ciebie, ale totalnie nie wiem jak to zmienić. Szukam, szukam i nic.
Na razie usunęłam całkiem. W sumie to u mnie daty są właściwie nie potrzebne 🙂 A ich brak może działać na moją korzyść. 😀
Pomyślałam, że fajnie byłoby mieć datę pod tytułem, jak u Ciebie, ale totalnie nie wiem jak to zmienić. Szukam, szukam i nic.
Na razie usunęłam całkiem. W sumie to u mnie daty są właściwie nie potrzebne 🙂 A ich brak może działać na moją korzyść. 😀
Cześć Karolina, próbowałam zastosować Twój kod do wyśrodkowania tytułów na moim blogu, ale chyba na WordPressie jest inaczej niż z Bloggerem. Nie mogłam odnaleźć kodów dot. tytułów, więc nie odważyłam się nie dodawać.
Wpis dotyczy bloggera. Możesz użyć kodów, ale podmieniając selektory. Z tego co widzę to u Ciebie selektor odpowiedzialny za tytuł wpisów na głównej stronie to .entry-title. Proponuję skorzystać np. z wtyczki jetpack w której jest dodatek edytora CSS. Wystarczy wtedy dodać tam
.entry-title {text-align: center;}
Daj znać czy działa, albo pisz jeśli coś niejasno napisałam
K.
Dzięki za odzew! Wiesz, mnie czasem trzeba niestety prowadzić za rękę. Edytor CSS znalazłam bez problemu, ale potem już nie wiem co robić. Tu jest sporo kategorii i nie wiem, w której powinnam wprowadzać zmiany. Sprawdziłam „szablon strony” i „pojedynczy wpis” ale nie widzę nigdzie .entry title. Może ten element nazywa się get_header?
Ja korzystam z edytora CSS z pluginu Jetpack. Nie trzeba tam niczego szukać, tylko wystarczy wkleić odpowiedni kod. Być może w edytorze tak jest nazwany ten element (nie mogę tego sprawdzić, ale raczej stawiam, że dotyczy nagłóka bloga), jednak sprawdzając Twoją stronę w inspektorze kodu tytuły wpisów na głónej w CSS jest oznaczony jako .entry-title
Znów zmieniłam szablon bloga i zmagam się z jednym problemem. Widać tytuł posta i pod spodem etykiety, autora i komentarze. Jak usunąć to wszystko zostawiając tylko tytuł i pod spodem datę?
http://www.wymarzonydomani.blogspot.com