Tak, to już szósta odsłona blog design. Poprzednie wpisy cieszyły się Waszym zainteresowaniem więc dzisiaj kolejny mały krok do piękniejszego bloga. Przyjrzymy się stopce wpisów. Taki drobiazg wpływa na odbiór całości. Nie powinno Was zdziwić jeśli napiszę, że preferuję prostotę. Im mniej tym lepiej. Dodatkowo jeśli większość elementów na blogów wyśrodkowałyście to proponuję zrobić to samo ze stopką.
BLOG DESIGN #2 – PODSTAWOWE ZASADY cd.
BLOG DESIGN #3 – BOCZNA KOLUMNA
BLOG DESIGN #4 – PIĘKNE POSTY
BLOG DESIGN #5 – ODPOWIEDZI NA WASZE PYTANIA
BLOG DESIGN #6 – STOPKA POSTA
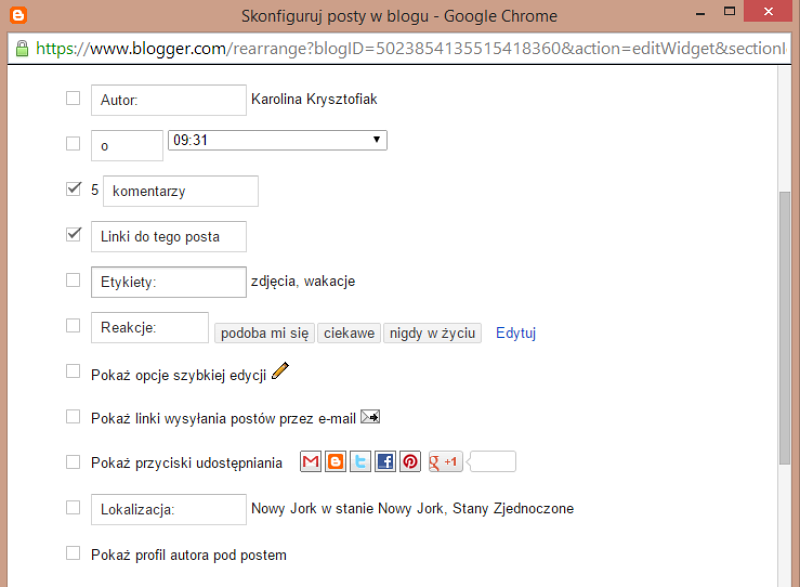
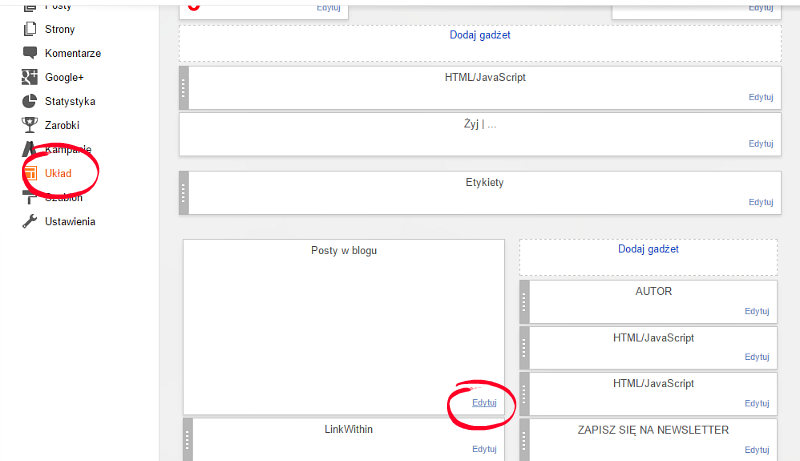
ZAWARTOŚĆ STOPKI
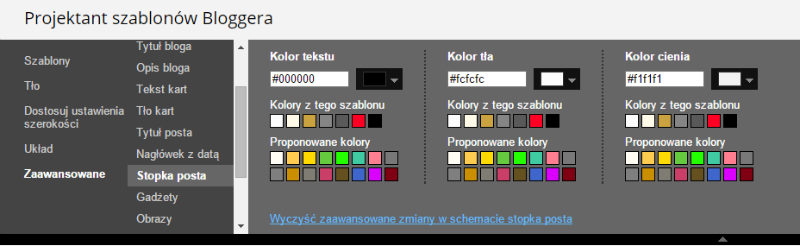
TŁO STOPKI
W tym miejscu oprócz koloru tła możemy zdefiniować również kolor tekstu stopki. W moim odczuci to nie jest miejsce na dodawanie akcentu kolorystycznego więc zachowałabym kolor
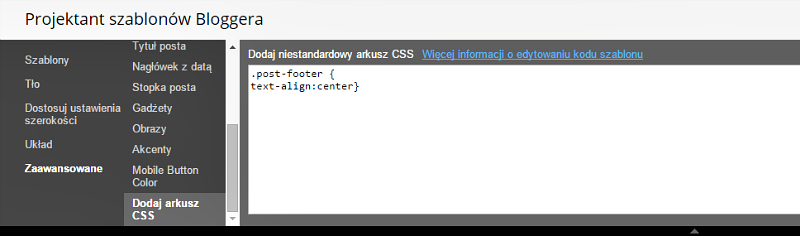
WYŚRODKOWANIE STOPKI
.post-footer {text-align:center}
BLOG DESIGN #2 – PODSTAWOWE ZASADY CZ.2
BLOG DESIGN #3 – BOCZNA KOLUMNA
BLOG DESIGN #4 – PIĘKNE POSTY
BLOG DESIGN #5 – ODPOWIEDZI NA WASZE PYTANIA
——————————————————————————————————————-















Piękna stópka 🙂 i wpis też przydatny 🙂
Zrobione! Zaraz jeszcze wypośrodkuję tytuł 😉 fajnie, że znów dajesz radę coś dla nas napisać! Buziaki dla maluszka :*
Piekna ta stopka pozdrawiam serdecznie beata
Świetnie, że wróciłaś do nas:)
P.S.
Mam nadzieję, że mama i maluszek cieszą się dobrym samopoczuciem :*
bardzo przydatne rady, ja już z nich skorzystałam 🙂
Świetnie, że się przydały!:)
Samopoczucie dobre…no może więcej snu by się przydało:)
Super, że wszystko działa:) Odnośnie pisania staram się wrócić na stare tory.
Moja mała kochana stópka:)
Wycałowywana jest przy każdej zmianie pieluchy:P
piękna maleńka stopka zdominowała wpis 🙂
Mam wrażenie, że odciągnęła o właściwej treści:P
A co zrobić w przypadku, gdy ja wchodząc w -> dostosuj -> zaawansowane -> mam tylko „stopka”. Nie mam czegoś takiego jak „stopka posta”. I nie wiem dlaczego?
To zależy od szablonu bloga, w niektórych nie ma.
Tak jak napisała Introwertyczka. Można jednak dodać arkusz CSS, który zmieni kolor stopki. Przejdź przez ścieżkę opisaną w poście przy wyśrodkowaniu stopki i dodaj do arkusza:
.post-footer {
background-color: kolor}
Zamiast słowa kolor wstaw nazwę koloru po angielsku lub jego numer. Pomocna może być np. ta tabela tabela kolorów
Matko, udało się, a ja od kilku dni nie mogłam znaleźć na moje pytanie odpowiedzi. Bardzo, bardzo dziękuję za pomoc. Nie sądziłam, że to będzie takie proste. Jeszcze raz dziękuję!
Super, że zadziałało. Polecam się na przyszłość 🙂
Mam problem z wyśrodkowaniem stopki, nie chce mi się ona wyśrodkować :/ Robię wszystko zgodnie z Twoimi instrukcjami ..
Napisz do mnie na e-mail. Postaram się pomóc.
Hejka, mam pytanko. Walczę z wyglądem stopki i zastanawiam się jak wyśrodkowałaś ją pod tytułem? Bo przenieść to wiem jak, ale jak chcę ją wyśrodkować zgodnie z Twoimi kodami, to pod spodem mi się to udaje, a na górze już nie.
Z tego co pamiętam to po przeniesieniu stopki pod tytuł posta przestaje być ona stopką i trzeba wyśrodkować sam tytuł. Jednak jak będziesz miała już przeniesione to daj znać, zerknę i powiem Ci trzeba zmienić.
K.
No właśnie nie działa, bo tytuł mam wyśrodkowany. A ta reszta, czyli data, etykiety, autor nie chce się wyśrodkować. Póki co mam to w stopce. Ale podoba mi się jak jest u Ciebie na blogu, wszystko pod tytułem 🙂
Niestety, ale nie działa a szkoda. Usunęli opcję „Stopka posta”. Można teraz jedynie zmienić stopkę strony a i tak ogranicza się to do zmiany kolorów i czcionki.
mam problem z usunięciem Etykiet, mam odhaczone etykiety a wciąż mi się one wyświetlają 🙁
Co mam zrobić by wyświetlić link do komentarzy w stopce? Bo szukam i szukam i nie wiem jak to włączyć. W tych ustawieniach mam zaznaczone ptaszkiem te 5 komentarzy, ale dalej tego nie widać.
Może ktoś mi pomoże.
http://kociepelko.blogspot.com/