E-wizytówka to najprostsza strona internetowa, jaką można napisać i opublikować w sieci. Jednak dla osób kreatywnych, działających na własny rachunek i wykorzystujących możliwości Internetu w pracy lub promocji, taka e-wizytówka może stać się bardzo ważnym narzędziem marketingowym. Cała jej moc tkwi w jej prostocie.
Dla kogo e-wizytówka?
O takiej wirtualnej wizytówce mogą pomyśleć osoby, które działają w sieci na wiele różnych sposobów i chcą tę działalność promować. Ktoś może prowadzić blog – jeden lub kilka, tworzyć e-kursy i e-booki, mieć sklep internetowy, portfolio, publikować na różnych portalach, może jest założycielem forum i do tego jeszcze ma oficjalne profile w mediach społecznościowych – kiedy tak się temu przyjrzeć, robi się tego sporo i niekiedy trudno umieścić te wszystkie informacje w widocznych miejscach każdej ze stron i opisać je tak, aby odbiorca się nie pogubił i wiedział, co do czego i po co. W e-wizytówce można rozpisać wszystko czytelnie i promować swoje działania z jednakową siłą.
Zalety e-wizytówki
E-wizytówka najczęściej składa się ze strony głównej i linków do naszych miejsc w sieci. Ze względu na niewielką ilość informacji szybko się ładuje, dzięki czemu odwiedzający pozostaną na niej. Maksymalnie uproszczona konstrukcja e-wizytówki zapewnia łatwą nawigację, co pozwoli skorzystać z niej osobom, które nie obsługują internetu biegle. Krótkie i jasne informacje mogą zachęcić kogoś do kontaktu z nami.
Co w e-wizytówce?
E-wizytówka to wizytówka, tylko on-line, więc obowiązują w niej podobne zasady: przede wszystkim prostota, zwięzłość i przejrzystość. Dobrze napisać na niej coś o sobie, wstawić swoje zdjęcie i logo, przedstawić swoją ofertę oraz strony i produkty, które zamieściliśmy w sieci. Warto podlinkować nasze profile w social media. E-wizytówka to co prawda nie miejsce na opowiadanie całej historii naszej działalności, ale raczej połączenie CV z dobrą autoreklamą. Odbiorca musi się z niej dowiedzieć, co możemy mu zaoferować i po co mu to potrzebne, dlaczego ma wybrać właśnie nas i jak może się z nami skontaktować. Tworząc treść e-wizytówki, możemy przemyśleć, czego sami chcielibyśmy dowiedzieć się, zanim nawiążemy z kimś współpracę i w taki właśnie sposób ją napisać. Kluczem do sukcesu informacji zawartych w e-wizytówce jest ich odpowiedni dobór oraz zawarcie ich w krótkiej treści.
Jak stworzyć e-wizytówkę?
Choć najlepiej byłoby napisać ją w formie własnej strony internetowej i w gruncie rzeczy zrobienie jej nie wymaga zaawansowanej znajomości języków programowania, to jednak nie każdy ma ochotę bawić się w HTML. Stąd też dobrym rozwiązaniem na początek byłoby założenie dodatkowego bloga, którego wygląd i zawartość można dopasować pod wygląd e-wizytówki lub skorzystanie z gotowych stron internetowych i darmowych serwerów. W internecie znajdują się nawet specjalne strony, na których można założyć własną e-wizytówkę za darmo, np. ewizytowki.com lub eulotka.pl.
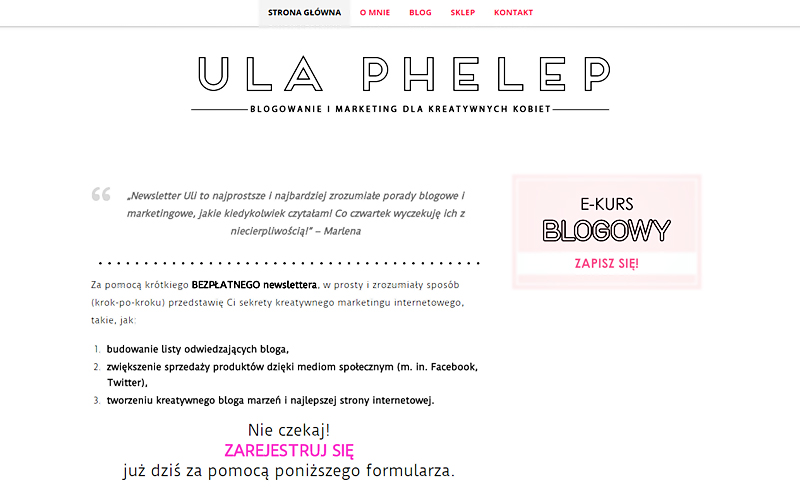
Można także stworzyć ze wszystkich naszych stron jedną, o jednakowym szablonie, opatrzoną domeną z naszym imieniem i nazwiskiem. Na stronie głównej mogą być zawarte informacje o nowościach, reklama najnowszego produktu bądź posta, komentarze klientów, a w menu znajdować się linki do podstron z blogiem, sklepem, portfolio, informacjami o nas i formularzem kontaktowym. Znanym dla blogerów przykładem takiej strony może być strona Uli Phelep: urszula-phelep.com.
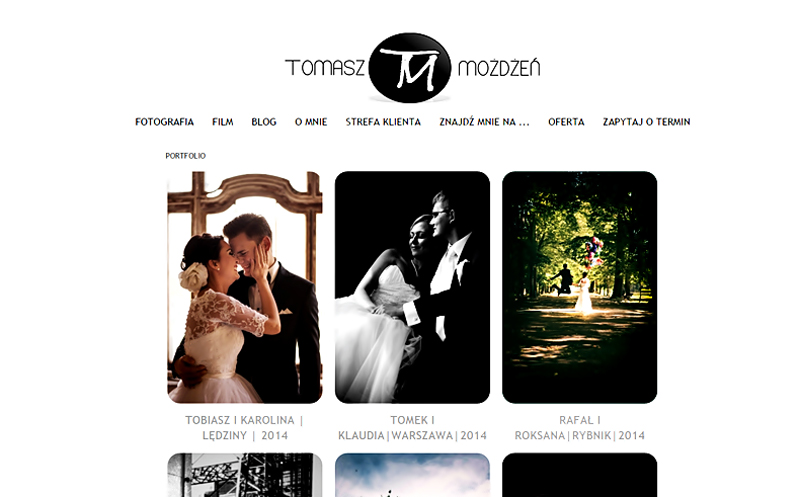
Dobrym przykładem połączenia portfolio, bloga i oferty z wszelkimi innymi informacjami dla klientów jest strona Tomasza Możdżenia, fotografa: tomaszmozdzen.com.
Taka e-wizytówka nie zawiera dużej ilości skomplikowanej treści i nie wymaga ciągłych aktualizacji, chyba, że zmienią się pewne informacje na niej zawarte. Do darmowej e-wizytówki można dokupić domenę ze swoim imieniem i nazwiskiem w adresie. Wtedy będziemy mieć pewność, że adres będzie dostępny, a odbiorcy łatwiej odnajdą nas w przyszłości.
Ważne, aby e-wizytówka była dopasowana pod względem wyglądu, kolorów i czcionek do naszych pozostałych stron. Ma tworzyć z nimi spójną całość pomysłu projektowego i godnie nas reprezentować.
Jak wykorzystywać e-wizytówkę?
Oczywiście można umieszczać do niej link na każdej ze stron, do których prowadzi. Adres e-wizytówki dobrze by było umieścić w stopce maila, służącego do kontaktów oficjalnych, a także na wizytówce papierowej. Dzięki temu potencjalny zleceniodawca bądź klient będzie mógł zapoznać się z całokształtem naszej działalności, poznać ofertę, zajrzeć do mediów społecznościowych bez konieczności zarzucania go przez nas mnóstwem linków.
Stworzenie własnej e-wizytówki to z pewnością pomysł godny przemyślenia. Macie już pomysły, jak mogłaby wyglądać Wasza?
***
 Mam na imię Weronika. Prowadzę blog Plasterek Cytryny – kameralne miejsce dla pozytywnych ludzi. Z wykształcenia jestem dziennikarzem i plastykiem. Prywatnie: szczęśliwą żoną. Z charakteru: emocjonalną duszą artystyczną. Na blogu przedstawiam wyniki tej mieszanki, pisząc teksty inspirujące, tematyczne i prywatne. Są to na przykład wpisy o inspiracjach wnętrzarskich i graficznych, o identyfikacji wizualnej lub o mitach małżeńskich, które z przyjemnością obalam. Jestem także na etapie realizowania swoich marzeń, więc chętnie pobudzam do tego typu działań innych. www.plasterekcytryny.pl
Mam na imię Weronika. Prowadzę blog Plasterek Cytryny – kameralne miejsce dla pozytywnych ludzi. Z wykształcenia jestem dziennikarzem i plastykiem. Prywatnie: szczęśliwą żoną. Z charakteru: emocjonalną duszą artystyczną. Na blogu przedstawiam wyniki tej mieszanki, pisząc teksty inspirujące, tematyczne i prywatne. Są to na przykład wpisy o inspiracjach wnętrzarskich i graficznych, o identyfikacji wizualnej lub o mitach małżeńskich, które z przyjemnością obalam. Jestem także na etapie realizowania swoich marzeń, więc chętnie pobudzam do tego typu działań innych. www.plasterekcytryny.plWpisy gościnne
Powyższy wpis opublikowałam w ramach cyklu wpisów gościnnych, który aktualnie trwa. Zapraszam Was do współpracy w tej formie. Preferowana tematyka to DIY, wnętrza, fotografia, motywacja, rozwój osobisty. Do tematów możemy podejść bardzo szeroko, więc jeśli się zastanawiasz się czy Twoja propozycja się kwalifikuję to po prostu napisz:) Osoby zainteresowane publikacją na łamach Żyj Kochaj Twórz zapraszam do kontaktu zyj.kochaj.tworz@gmail.com












Coś jest w tym pomyśle, co mi się podoba. Prosto i treściwie pokazać siebie i nie zanudzać odwiedzających sprawą A,m eśli przyszli po B. Jeszcze nie wiem jak, ale w jakiś sposób tego użyję.
Ciekawa jestem efektu Twoich przemyśleń 🙂
Za trzy tygodnie przyjdź do mnie i krzyknij: Sprawdzam! 🙂
Zapiszę w kalendarz 🙂
Masz rację, taka wizytówka to bardzo przydatna sprawa, zwłaszcza gdy w kontaktach biznesowych nie chcemy podawać adresu naszego bloga, gdy wiążę się on z inna działalnością niż nasza praca. Warto mieć taką e-wizytówkę na przyszłość lub jako narzędzie promocji bloga.
Bardzo mi się ten pomysl podoba. Wykorzystam go i to juz niedlugo:-)
Weronika super Wpis. Musze o czyms takim pomyslec. Podjadalam to u francuskiej blogerki ktora zyje z blogowania, ale ma w posiadaniu kilkanascie stron. Pozdrawiam serdecznie beata
No to ją podziwiam! Kilkanaście stron – ja nad jedną ledwo panuję 🙂
No dokładnie, czasem blog jest wielotematyczny czy bardziej osobisty i niekoniecznie przyda się w prezentacji naszych umiejętności zawodowych.
Wpis Weroniki i mnie zmotywował do działania.Myślę, żeby napisać sobie taką stronę.
Ja już piszę 🙂 choć z uruchomieniem poczekam na odpowiedni moment.
Świetny wpis, to takie proste, a tego nie zrobiłam. Mam domenę, na której jest tylko sklep, a powinna być właśnie taka wizytówka firmy i bloga. Zabieram się za to! Dziękuję !!!!
Bardzo jestem ciekawa Twojej e-wizytówki!:)
Sama też jestem ciekawa, bo póki co nie mogę się zdecydować, jak ma wyglądać 🙂 Nie mówiąc już o tym, że kiedy szukam jednej nieznanej mi funkcji HTML, to przy okazji trafiam na dwadzieścia innych, które muszę wypróbować, no i tak mi mija… dzień za dniem… 🙂
Haha! Coś o tym wiem:)
Cieszę się, że pomogłam 🙂
Nie mogę „przeskoczyć” tylko jednego w mojej wizytówce. Nie umiem zlikwidować bocznej kolumny bloga. Ten poziom grzebania w HTMLu mnie przerósł 😛 Ale efekty pracy już widać na http://www.any-thing.pl
Zbadałam temat. Proponuję rozwiązanie, dzięki któremu nie usuniemy bocznej kolumny bezpowrotnie, ale ukryjemy ją za pomocą CSS. Gdyby ktoś inny chciał się tym posiłkować, że to co napiszę dotyczy szablonu sora moon.
Najważniejsze to zrób kopię szablonu, gdyby coś poszło nie tak.
Przejdź do edycji kodu html szablonu. Kliknij w dowolny fragment kody i wciśnij CRTL i F jednocześnie. W okienku które się pojawi wklej:
/*— sidebar —*/
Wciśnij enter. Pod tym fragmentem wklej:
.gdlr-sidebar {display: none;}
To nam ukryje boczną kolumnę. Teraz jeszcze musimy przesunąć główną kolumnę na środek.
W tym celu musisz odnaleźć w kodzie (za pomocą ctrl+f itd))
.blog-item-holder { margin-left: -15px; margin-right: -15px; }
Zmieniamy wartość margin-left z -15px na mniej więcej 150px. U mnie ta zamiana wystarczyła, aby główna kolumna była na środku. Generalnie za pomocą tej wartości możesz manipulować położeniem kolumny.
Daj znać czy wszystko śmiga i ważne – zrób kopię aktualnej wersji szablonu i zapisz gdzieś gdzie łatwo ją znajdziesz, gdyby coś poszło nie tak, albo jednak nie działało tak fajnie ja mi się wydaje, że powinno
I jeszcze jedno. Widzę, że pod sliderem masz napis Technologia blogger itp. Tak ma być czy chcesz to usunąć?
Hej, trafiłam na Twojego bloga z posta na innym blogu:
http://www.blokotek.pl/2014/10/migracja-komentarzy-disqus-po-zmianie.html
Mam podobny problem z Disqus. Zrobiłam tą migrację komentarzy już kilka razy i niestety, ale nie wracają. 🙁 Poradziłaś sobie z tym problemem w jakiś sposób? Będę ogromnie wdzięczna za pomoc!
Karolina jesteś WIELKA!!! Pokombinowałam z liczbami i jest super. Dziękuję po stokroć! :* Chwalić Cię będę pod niebiosa 🙂
Cieszę się, że mogłam pomóc. Efekt świetny:) A powiedz mi co z tym napisem technologia bogger? Chcesz go zostawić?
Niestety jeszcze nie. Wróciła cześć komentarzy, ale nie wszystkie. Pracuje nad tym, ale ostatnio mam na to mało czasu. Jak coś wymyślę, albo się dowiem to da dam znać.
Nie 🙂 udało mi się tylko ukryć pasek nawigacji, a to zostało
Już zauważyłam, że przy wygrywaniu szablonów sora to w zasadzie norma, że te dwa gadżety pojawiają się na samej górze. Zrób kopię szablonu i przejdź do edycji HTML.
Z listy rozwijanej wybierz gadżet, który nazywa się Attribution1
Super! Dziękuję za wszystkie podpowiedzi. Długo szukałam szablonów i Sora zdecydowanie jest moim faworytem, bo ma bardzo przejrzyste i proste graficznie propozycje. No ale w HTMLu jestem słaba,w sumie ćwiczę na tych szablonach, a Ty wymiatasz po prostu! zazdroszczę tych umiejętności 🙂 To jeszcze podpytam – jak zmniejszyć odległość między tymi zdjęciami u góry a treścią posta (czyli sklepem)? Pewnie trzeba przesunąć jakiś margines, tylko nie wiem w którym miejscu 🙂
Potwierdzam, e-wizytówka jest wspaniałą rzeczą 🙂
Ja swoją założyłam już parę lat wstecz, przy okazji prowadzenia bloga fotograficznego. Na Flog.pl jest możliwość założenia swojej strony portfolio i to całkowicie bezpłatnie. Oczywiście można sobie wykupić abonament w celu ulepszenia kilku funkcji, lecz nie jest to konieczne.
Powiem nawet więcej, dzięki stronie z portfolio na Flogu dostałam moją obecną pracę (szef sam mnie znalazł 😀
Naprawdę warto!
Polecam 🙂 => http://estr.flog.pl/pf/
Bardzo ciekawy tekst, podoba mi się sama koncepcja stworzenia takiej strony wizytówki. Jakby na to nie patrzeć, wszystko co dzieje się w internecie, wokół osoby czy marki, prowadzi do jakiegoś źródła – najczęściej strony internetowej. Bardzo ważne jest, aby takie miejsce w sieci założyć i mieć. Dopiero potem można promować swoją twórczość dalej, np. w portalach społeczniościowych (http://altmundi.pl/2015/04/czy-facebook-potrzebny-jest-artystom/ ) lub poprzez organizację i budowę kolejnych stron czy tworzenie reklam. pierwszy krok jest zawsze najtrudniejszy, gdyż ta wizytówka może stać się bazą i podwaliną pod kolejne działania. Bardzo merytoryczny wpis i z całych sił popieram ten przekaz.
Pozdrawiam 🙂