Jeśli zastanawiasz się jak zatrzymać czytelnika na blogu to podstawową odpowiedzią jest zaoferowanie mu interesującej treści. Nie o tym jednak będę dzisiaj pisać. Zakładam, że nowa osoba, która znalazła Twój blog i przeczytała artykuł jest zainteresowana tym co piszesz. Teraz należy maksymalnie jej ułatwić pozostanie z Tobą w kontakcie.
W dzisiejszy blogowy poniedziałek dodamy do blogów smaczek jakim jest wizytówka/ informacja o autorze pod każdym postem wraz z ikonkami społecznościowymi. W moim odczuciu warto ją dodać dla czytelników, którzy pierwszy raz do nas trafiają. Jeśli nowa osoba szukając czegoś za pomocą np. wyszukiwarki google trafi nasz artykuł to bezpośrednio po jego przeczytaniu zobaczy nasze urocze lico, kilka słów o nas i bez dodatkowego szukania będzie mogła zacząć nas obserwować. To bardzo ważne, aby ułatwiać nowym czytelnikom śledzenie nas, a wręcz podpowiedzieć im ten pomysł. Jeśli w ciągu kilku sekund nie znajdzie sposobu, aby zasubskrybować Twój blog, zamknie stronę i do nas nie wróci nawet jeśli się jej u nas spodobało.
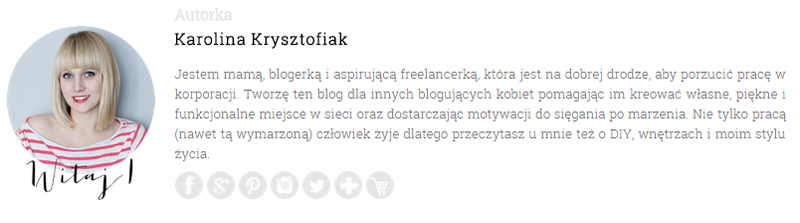
Jak wygląda działająca wersja mojej wizytówki możesz zobaczyć poniżej tego wpisu. Nie zaszkodzi jeśli klikniesz w jakąś ikonkę i zaczniesz mnie obserwować, jeśli jeszcze tego nie robisz:)
Jak zatrzymać czytelnika?
Wizytówka pod każdym postem + ikonki społecznościowe
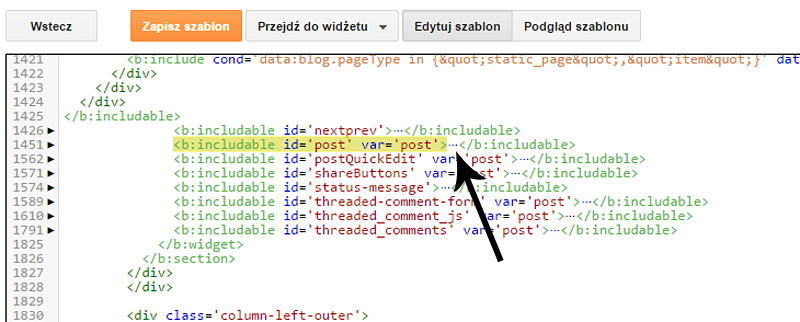
Klikamy na kropeczki, które są po wyszukanej frazie. Dzięki temu rozwinie nam się zawartość.
Szukamy w niej fragment: <div class=’post-footer-line post-footer-line-1′> i bezpośrednio pod nim wklejamy zawartość poniższego pliku, uprzednio zastępując tekst wyróżniony na czerwono odpowiednimi wartościami.
- swojego zdjęcia o szerokości min 150px (zdjęcie umieść np. w albumie google i pobierz adres URL – jak to zrobić zerknij TU)
- opisu
- linków do profili społecznościowych
<div class=’social’><a href=’link do Twojego sklepu’><img src=’https://lh4.googleusercontent.com/-V2DsgcmlmrE/VQ_txt1V2WI/AAAAAAAAZ6M/9AHuAGUnmRI/s32-no/cart.png’ alt=’sklep’/></a> </div>
]]>
i powyżej wklejamy zawartość poniższego pliku. Później wystarczy, że zapiszesz zmiany.











Ładny design. Wizytówka prosta i stylowa. Zawiera wszystkie niezbędne elementy;)
Dziękuję:)
Proszę 🙂 Lubię, kiedy poruszasz tego typu tematykę :d
Ciekawy wpis i ciekawe czy uda mi się to zrobić :))) jakby co, wiem gdzie szukać pomocy..:))) pozdrawiam serdecznie Kasia
Daj znać jak poszło!
Bardzo ładna wizytówka.
I przydatna treść. Dzięki!
Ładny design. Wizytówka prosta i stylowa. Zawiera wszystkie niezbędne elementy;)
Dziękuję:)
Ciekawy wpis i ciekawe czy uda mi się to zrobić :))) jakby co, wiem gdzie szukać pomocy..:))) pozdrawiam serdecznie Kasia
Bardzo ładna wizytówka.
I przydatna treść. Dzięki!
Bardzo przydatne, chcę wdrożyć w życie-bloga. Ale próbując kliknąć w pliki z ikonką WORD, automatycznie ląduję na pinterest 🙁 Smuteczek, proszę o pomoc:)
O tym nie pomyślałam:) Powiększyłam ikony – powinno być łatwiej.
Senkju:)
Niestety idzie mi jak po grudzie:( Pierwszy problem, który wyskoczył to „&container”, już kiedyś miałam z tym do czynienia, i znalazłam dobrą poradę iż kod woła o zapis „& a m p ;”. Dwukrotnie system poprosił i poprawiłam, po czym przesunął mnie jeszcze niżej kodu i chciał ingerować w następne elementy, pouczając, że każdy musi się kończyć itp. Anulowałam zmiany bo nie chcę grzebać w każdej linijce szablonu, jako laik zapewne coś zepsuję. Czy mogę prosić o pomoc?
Dobrze zrobiłaś wycofując zmiany. Na moje oko wkleiłaś kod wewnątrz innego elementu. Wkleiłaś go bezpośrednio pod frazą, którą wskazałam czy było coś pomiędzy?
Dziękuję, że odpisałaś, po KROK.1, za wyszukaną frazą jest coś takiego ,wklejałam, jak napisałaś bezpośrednio pod (..)footer-line1′> przesuwając to, co za nią w dół, czy to błąd? Zaś fraza w KROKU 2. „]]>” wyskakuje przy użyciu okienka ctrl+F w czterech miejscach, może wybierałam źle? Przepraszam jeśli to kłopot 🙁
Powiedz mi najpierw czy linię z kroku 1 wyszukałaś tak pisałam czy przez ctrl+f.Pytam bo występuje w kilku miejscach, a chodzi o jedną konkretną. Jeśli tak to czy po wykonaniu Kroku1 udaje zapisać się szablon?
Jeśli chodzi o krok 2 to ważne, aby wkleić w aruszu stylów – nie musi to być konkretne miejsce. Możesz np wyszukać /* Posts
i wkleić zawartość poniżej
/* Posts———————————————– */
Tak dokładnie, ale ta u mnie występuję w jednym miejscu:
Jak na Twoim blogu wyświetlam źródło to widzę frazę w 4 miejscach. Spróbuję Ci pomóc na priv 🙂
Próbuję zapisać szablon po kroku 1, ale wyskakuje „The reference to entity „container” must end with the ’;’ delimiter”
Daj znać jak poszło!
Sliczna wizytowka. Pozdrawiam serdecznie beata
Proszę 🙂 Lubię, kiedy poruszasz tego typu tematykę :d
Świetna wizytówka. Podoba mi się o wiele bardziej niż ta która jest ustawiona z automatu w moim szablonie. Mam nadzieję, że uda mi się pobrać jakoś te pliki bo na razie wyskakuje mi tylko opcja „pin it”
Powiększyłam ikonki – już powinno być łatwiej.
Bardzo przydatne, chcę wdrożyć w życie-bloga. Ale próbując kliknąć w pliki z ikonką WORD, automatycznie ląduję na pinterest 🙁 Smuteczek, proszę o pomoc:)
Sliczna wizytowka. Pozdrawiam serdecznie beata
Karolinko – zauważyłam, że się ostatnio ozłociłaś 🙂 Pasuje Ci to 🙂 Jesteś Złotym Człowiekiem – nie ze względu na złote literki – dziękuję za czas, który nam poświęciłaś i za cenne rady. A jak przeczytałam ten wpis …. to wiem że muszę się zmobilizować aby dodać taką wizytówkę. Dziękuję serdecznie i pozdrawiamy z Arki 🙂
Kobieta potrzebuje zmian:) Pozdrawiam Was serdecznie!
Świetna wizytówka. Podoba mi się o wiele bardziej niż ta która jest ustawiona z automatu w moim szablonie. Mam nadzieję, że uda mi się pobrać jakoś te pliki bo na razie wyskakuje mi tylko opcja „pin it”
Rady jak zawsze świetne. Muszę znaleźć w końcu czas żeby to ogarnąć. Wizytówką świetna. Muszę coś w końcu przygotować
Jak zrobisz to pokaż jak wyszło!
Nie ma sprawy
Karolinko – zauważyłam, że się ostatnio ozłociłaś 🙂 Pasuje Ci to 🙂 Jesteś Złotym Człowiekiem – nie ze względu na złote literki – dziękuję za czas, który nam poświęciłaś i za cenne rady. A jak przeczytałam ten wpis …. to wiem że muszę się zmobilizować aby dodać taką wizytówkę. Dziękuję serdecznie i pozdrawiamy z Arki 🙂
Rady jak zawsze świetne. Muszę znaleźć w końcu czas żeby to ogarnąć. Wizytówką świetna. Muszę coś w końcu przygotować
O tym nie pomyślałam:) Powiększyłam ikony – powinno być łatwiej.
Powiększyłam ikonki – już powinno być łatwiej.
Kobieta potrzebuje zmian:) Pozdrawiam Was serdecznie!
Jak zrobisz to pokaż jak wyszło!
Senkju:)
Niestety idzie mi jak po grudzie:( Pierwszy problem, który wyskoczył to „&container”, już kiedyś miałam z tym do czynienia, i znalazłam dobrą poradę iż kod woła o zapis „&”. Dwukrotnie system poprosił i poprawiłam, po czym przesunął mnie jeszcze niżej kodu i chciał ingerować w następne elementy, pouczając, że każdy musi się kończyć itp. Anulowałam zmiany bo nie chcę grzebać w każdej linijce szablonu, jako laik zapewne coś zepsuję. Czy mogę prosić o pomoc?
Post jak zawsze bardzo przydatny, ale skupić za bardzo się nie mogę bo podziwiam nowe kolory i nowy nagłówek! Piękne!
Motywujesz, dziewczyno! Ostatnio dzięki Tobie zmieniłam w końcu nazwę, a teraz kolejne bardzo przydatne treści! Super! 🙂 No i rzecz jasna po prostu MUSIAŁAM Cię polecićw ramach Share Week 😀
Dziękuję ogromnie!:)
A jeszcze spytam. Od czasu „ozłocenia” nie pojawia się przycisk „czytaj dalej” pod postami. Aby przejść do posta, klikam w tytuł. To zamierzony efekt? Trochę mniej wygodny, bo po przeczytaniu wstępu muszę cofać się do tytułu, podczas gdy wcześniej dalsza treść była na odległość kliknięcia..
Usunęłam przypadkowo i nie mogę się zabrać za przywrócenie;)
Post jak zawsze bardzo przydatny, ale skupić za bardzo się nie mogę bo podziwiam nowe kolory i nowy nagłówek! Piękne!
Dobrze zrobiłaś wycofując zmiany. Na moje oko wkleiłaś kod wewnątrz innego elementu. Wkleiłaś go bezpośrednio pod frazą, którą wskazałam czy było coś pomiędzy?
Wyszło mi 🙂
Zrobiłam to na razie na blogu testowym i jest tylko jeden problem.
Wyszło mi wszystko w pionie.
Najpierw słowo: Autorka, poniżej zdjęcie, pod nim opis, a potem ikonki, też ustawione w pionie.
Wydaję mi się, że wszystko zrobiłam według instrukcji.
A całą zawartosc drugiego pliku wkleiłaś? To ona jest odpowiedzialna za odpowiednie ustawienie wszystkiego.
Miałam ten sam problem, ale okazało się, że wkleiłam nie w tym miejscu 🙂
Dziękuję, że odpisałaś, po KROK.1, za wyszukaną frazą jest coś takiego ,wklejałam, jak napisałaś bezpośrednio pod (..)footer-line1′> przesuwając to, co za nią w dół, czy to błąd? Zaś fraza w KROKU 2. „]]>” wyskakuje przy użyciu okienka ctrl+F w czterech miejscach, może wybierałam źle? Przepraszam jeśli to kłopot 🙁
Motywujesz, dziewczyno! Ostatnio dzięki Tobie zmieniłam w końcu nazwę, a teraz kolejne bardzo przydatne treści! Super! 🙂 No i rzecz jasna po prostu MUSIAŁAM Cię polecićw ramach Share Week 😀
Powiedz mi najpierw czy linię z kroku 1 wyszukałaś tak pisałam czy przez ctrl+f.Pytam bo występuje w kilku miejscach, a chodzi o jedną konkretną. Jeśli tak to czy po wykonaniu Kroku1 udaje zapisać się szablon?
Jeśli chodzi o krok 2 to ważne, aby wkleić w aruszu stylów – nie musi to być konkretne miejsce. Możesz np wyszukać /* Posts
i wkleić zawartość poniżej
/* Posts———————————————– */
Dziękuję ogromnie!:)
Nie ma sprawy
Tak dokładnie, ale ta u mnie występuję w jednym miejscu:
Próbuję zapisać szablon po kroku 1, ale wyskakuje „The reference to entity „container” must end with the ’;’ delimiter”
Jakoś nie mogę się przekonać do wizytówki pod postem. Choć u Ciebie lubię, u innych też, jeśli z pomysłem. Muszę jeszcze „dojrzeć” 🙂
Wyszło mi 🙂
Zrobiłam to na razie na blogu testowym i jest tylko jeden problem.
Wyszło mi wszystko w pionie.
Najpierw słowo: Autorka, poniżej zdjęcie, pod nim opis, a potem ikonki, też ustawione w pionie.
Wydaję mi się, że wszystko zrobiłam według instrukcji.
Bardzo żałuję, że pracujesz na blogerze, a nie na wordpressie:( Może jednak nas samotnych przytulisz jakoś, wesprzesz, przygarniesz?
Przesiadka na wordoressa to u mnie bliska perspektywa wiec pewnie wówczas i o nim będę pisac:)
Jakoś nie mogę się przekonać do wizytówki pod postem. Choć u Ciebie lubię, u innych też, jeśli z pomysłem. Muszę jeszcze „dojrzeć” 🙂
Bardzo żałuję, że pracujesz na blogerze, a nie na wordpressie:( Może jednak nas samotnych przytulisz jakoś, wesprzesz, przygarniesz?
Szkoda, że trafiłam na ten wpis już po tym, jak sama się męczyłam, żeby coś takiego zrobić. Gdybyś napisała ten wpis wcześniej, to nie męczyłabym się tak 😀
Myślę, aby udostępnić opcję zamawiania wpisow- jak czytam taki komentarz jak Twój to myślę ze mogloby się przyjąć (?)
Szkoda, że trafiłam na ten wpis już po tym, jak sama się męczyłam, żeby coś takiego zrobić. Gdybyś napisała ten wpis wcześniej, to nie męczyłabym się tak 😀
A ja się zastanawiam jak się robi to wyskakujące okienko zaraz po otwarciu czyjegoś bloga z polubieniem na fb.? Co to jeszcze treści nie widzisz a już możesz polubić:) Może pokażesz jak się to robi?
Dobry pomysł!:)
Przesiadka na wordoressa to u mnie bliska perspektywa wiec pewnie wówczas i o nim będę pisac:)
Myślę, aby udostępnić opcję zamawiania wpisow- jak czytam taki komentarz jak Twój to myślę ze mogloby się przyjąć (?)
Dobry pomysł!:)
A całą zawartosc drugiego pliku wkleiłaś? To ona jest odpowiedzialna za odpowiednie ustawienie wszystkiego.
A jeszcze spytam. Od czasu „ozłocenia” nie pojawia się przycisk „czytaj dalej” pod postami. Aby przejść do posta, klikam w tytuł. To zamierzony efekt? Trochę mniej wygodny, bo po przeczytaniu wstępu muszę cofać się do tytułu, podczas gdy wcześniej dalsza treść była na odległość kliknięcia..
dodaje do listy rzeczy do zrobienia przy odswiezaniu bloga, bedzie jak znalazl 🙂
dodaje do listy rzeczy do zrobienia przy odswiezaniu bloga, bedzie jak znalazl 🙂
ustawiłam sobie, ale jak mam nie pełna linijkę tekstu ikonki wchodzą mi w tekst :/
Hmm…u mnie się tak nie dzieje. Spróbuj dodać
przed
oraz
za
Chodzi o część z pierwszego pliku (musiałam dodać spacje za bo inaczej zawartość nie jest widoczna w komentarzu.
Miałam taką wizytówkę, ale dodałam same ikonki. Zobaczę czy coś pomoże 🙂 edit : działa, dzięki :*
Jak Ci się ta sztuka udała….??? Może to proste tylko ja jestem wyjątkowo odporna na html’a…..
Masz ten sam problem?
Jak chcesz odezwij się to pomogę
ustawiłam sobie, ale jak mam nie pełna linijkę tekstu ikonki wchodzą mi w tekst :/
Hmm…u mnie się tak nie dzieje. Spróbuj dodać
przed
oraz
za
Chodzi o część z pierwszego pliku.
Miałam taką wizytówkę, ale dodałam same ikonki. Zobaczę czy coś pomoże 🙂
Jak na Twoim blogu wyświetlam źródło to widzę frazę w 4 miejscach,
Ciekawy sposób 🙂
Ja jednak nie lubię mieć czegoś nawalonego pod postem, więc zostanę przy standardowym gadżecie obserwuj 🙂
Ciekawy sposób 🙂
Ja jednak nie lubię mieć czegoś nawalonego pod postem, więc zostanę przy standardowym gadżecie obserwuj 🙂
Dziękuję za przydatne rady. Jakoś tak do tej pory nie zastanawiałam się, jak bardzo ważna jest wizytówka pod postem, a teraz dzięki tym radom już mam własną.
Dziękuję za przydatne rady. Jakoś tak do tej pory nie zastanawiałam się, jak bardzo ważna jest wizytówka pod postem, a teraz dzięki tym radom już mam własną.
Usunęłam przypadkowo i nie mogę się zabrać za przywrócenie;)
Ja coś nabroiłam i mi nie wyszło….
A co się porobiło?
Teraz już nie pamiętam co za alert mi się pokazał, bo to było wczoraj. Ale zaraz zrobię drugie podejście do tematu 🙂 mam nadzieję, że tym razem się uda zrobić tę wizytówkę. Jeśli nie – będę Ci marudzić 🙂 Pozdrawiam, super projekt, super strona 🙂
Najważniejsze to znaleźć odpowiednie miejsce do wklejania kodu – dokładnie z instrukcją i nie pousuwać za dużo podczas uzupełniania swoich danych. Pisz w razie czego:)
Ten sam problem… zawartość pliku wstawiam pod wyszukanym fragmentem…. czyli… robię enter i wklejam na dole treść worda….? czy tak? i w kroku drugim… nad wyszukanymi „nawiasami”… Próbowałam dziś jeszcze w inny sposób wstawiać podpis, zgodnie z tutorialem Beaty… tez bezskutecznie… 🙂 boję się, że może to blogger nie ogarnia mojej tępoty……
A masz pomysł na jakim etapie coś poszło nie tak?
Dziś zrobię jeszcze jedno podejście. Może dodaję niechcący jakąś spację, bądź enter nie tu, gdzie trzeba…? Nie poddam się raczej. Narazie „wrzuciłam” blogerową wizytówkę, ale ona jest, taka jakaś…. dla lamerów… 😀
Ja coś nabroiłam i mi nie wyszło….
A co się porobiło?
Teraz już nie pamiętam co za alert mi się pokazał, bo to było wczoraj. Ale zaraz zrobię drugie podejście do tematu 🙂 mam nadzieję, że tym razem się uda zrobić tę wizytówkę. Jeśli nie – będę Ci marudzić 🙂 Pozdrawiam, super projekt, super strona 🙂
Jak Ci się ta sztuka udała….??? Może to proste tylko ja jestem wyjątkowo odporna na html’a…..
Najważniejsze to znaleźć odpowiednie miejsce do wklejania kodu – dokładnie z instrukcją i nie pousuwać za dużo podczas uzupełniania swoich danych. Pisz w razie czego:)
Masz ten sam problem?
Ten sam problem… zawartość pliku wstawiam pod wyszukanym fragmentem…. czyli… robię enter i wklejam na dole treść worda….? czy tak? i w kroku drugim… nad wyszukanymi „nawiasami”… Próbowałam dziś jeszcze w inny sposób wstawiać podpis, zgodnie z tutorialem Beaty… tez bezskutecznie… 🙂 boję się, że może to blogger nie ogarnia mojej tępoty……
Jak chcesz odezwij się to pomogę
Juz wiem jaka będzie nastepna zmiana na moim blogu 🙂 mam nadziję, że się uda 🙂
udało się 🙂 dziękuję za wyłożenie kawa na ławę 🙂
Super, ze się udalo. Kilka osób pisało, że coś im nie wyszło i juz bałam się że cos poknociłam w instrukcji:)
Juz wiem jaka będzie nastepna zmiana na moim blogu 🙂 mam nadziję, że się uda 🙂
Urocze lico, rozbroiłaś mnie tym! 😉 Tak, to jest bardzo potrzebne. Teraz, jak już jestem na wordpressie, do pełni szczęścia brakuje mi tylko porządnego zdjęcia profilowego 😉
Swoją drogą, Twój blog wygląda świetnie i czasem się zastanawiam, czy aby nie przeszłaś już na wp 😉
Z bloggera można sporo wycisnąć. Jeszcze nie przeszłam, ale jestem w trakcie. W zasadzie głównie dostosowuję szablon, aby był w podobnym stylu do obecnego.
Urocze lico, rozbroiłaś mnie tym! 😉 Tak, to jest bardzo potrzebne. Teraz, jak już jestem na wordpressie, do pełni szczęścia brakuje mi tylko porządnego zdjęcia profilowego 😉
Swoją drogą, Twój blog wygląda świetnie i czasem się zastanawiam, czy aby nie przeszłaś już na wp 😉
A masz pomysł na jakim etapie coś poszło nie tak?
Bardzo fajna wizytówka, niestety nasz blog nie jest na blogerze, a na wordpressie
Z bloggera można sporo wycisnąć. Jeszcze nie przeszłam, ale jestem w trakcie. W zasadzie głównie dostosowuję szablon, aby był w podobnym stylu do obecnego.
Bardzo fajna wizytówka, niestety nasz blog nie jest na blogerze, a na wordpressie
Świetne, praktyczne, życiowe – tyle porad że zacznę je zaraz wdrażać, dziękuję i oczywiście Twoje lico, ikonki oraz opis natychmiast zmotywowały mnie do subskrypcji bloga na FB:) pozdrawiam
Miło mi ogromnie! Jesli FB uzna, że moje posty Cię nie interesują to pozwolę sobie nadmienić, ze cos nowego pojawia się w każdy poniedziałek, środę i piatek:)
Świetne, praktyczne, życiowe – tyle porad że zacznę je zaraz wdrażać, dziękuję i oczywiście Twoje lico, ikonki oraz opis natychmiast zmotywowały mnie do subskrypcji bloga na FB:) pozdrawiam
Hmmm, a mnie zawsze te mini biografki denerwowały… Muszę przemyśleć czy jednak nie dodać tego z powrotem u siebie 😉
Pozdrawiam z grupy Uli 🙂
Nie każdy musi wszystko miec, ale warto rozwazyc chociaż same ikonki społecznościowe:) Dzieki ze wizytę:)
No właśnie właśnie 😉
Hmmm, a mnie zawsze te mini biografki denerwowały… Muszę przemyśleć czy jednak nie dodać tego z powrotem u siebie 😉
Pozdrawiam z grupy Uli 🙂
Dziś zrobię jeszcze jedno podejście. Może dodaję niechcący jakąś spację, bądź enter nie tu, gdzie trzeba…? Nie poddam się raczej. Narazie „wrzuciłam” blogerową wizytówkę, ale ona jest, taka jakaś…. dla lamerów… 😀
udało się 🙂 dziękuję za wyłożenie kawa na ławę 🙂
Nie każdy musi wszystko miec, ale warto rozwazyc chociaż same ikonki społecznościowe:) Dzieki ze wizytę:)
Miło mi ogromnie! Jesli FB uzna, że moje posty Cię nie interesują to pozwolę sobie nadmienić, ze cos nowego pojawia się w każdy poniedziałek, środę i piatek:)
Super, ze się udalo. Kilka osób pisało, że coś im nie wyszło i juz bałam się że cos poknociłam w instrukcji:)
DZIĘKI! Zaraz zabieram się do roboty 🙂 I obawiam się, że znajdę tu dużo więcej przydatnych wskazówek. Nie wiem, jak się na tej stronie znalazłam, ale chyba tu zostanę na dłużej.
hmm… coś nie działa. Niby wszystko wstawiłam, jak opisałaś, ale jednak nic się nie pokazuje pod postami. Obawiam się, że coś skopałam 😉
Hmmm… DZIĘKI! Zaraz zabieram się do roboty 🙂 I obawiam się, że znajdę tu dużo więcej przydatnych wskazówek. Nie wiem, jak się na tej stronie znalazłam, ale chyba tu zostanę na dłużej.
hmm… coś nie działa. Niby wszystko wstawiłam, jak opisałaś, ale jednak nic się nie pokazuje pod postami. Obawiam się, że coś skopałam 😉
Miałam ten sam problem, ale okazało się, że wkleiłam nie w tym miejscu 🙂
Prawie mi się udało. Nie wiem tylko jak pozbyć się szarego tła (nie widać dzięki niemu ikonek) i jak usunąć etykiety 🙂 Będę wdzięczna jeśli znajdziesz chwilę na udzielenie mi rady 😀
No dobra, ogarnęłam i to 😉
Jeszcze tylko myślę o powiększeniu czcionki. Jak to zrobić?
Prawie mi się udało. Nie wiem tylko jak pozbyć się szarego tła (nie widać dzięki niemu ikonek) i jak usunąć etykiety 🙂 Będę wdzięczna jeśli znajdziesz chwilę na udzielenie mi rady 😀
No dobra, ogarnęłam i to 😉
Jeszcze tylko myślę o powiększeniu czcionki. Jak to zrobić?
Poddaję się 😀
Poddaję się 😀
bardzo często z chęcią bym coś zastosowała, jednak wszystkie blogowe rady tyczą się głównie blogów na bloggerze
bardzo często z chęcią bym coś zastosowała, jednak wszystkie blogowe rady tyczą się głównie blogów na bloggerze
No właśnie właśnie 😉
Zrobiłam! 🙂 Dziękuję 🙂 Tylko jeszcze chciałabym zmienić kolory słowa 'Autorka’ i ikonek społecznościowych, bo ich nie widać… I przesunąć gadżet 'read more’ pod wizytówkę… ale to już wyższa szkoła jazdy 😉
Zrobiłam! 🙂 Dziękuję 🙂 Tylko jeszcze chciałabym zmienić kolory słowa 'Autorka’ i ikonek społecznościowych, bo ich nie widać… I przesunąć gadżet 'read more’ pod wizytówkę… ale to już wyższa szkoła jazdy 😉
Tutorial poprowadził mnie przez cały proces za rączkę, w razie wątpliwości znalazłam rozwiązanie w komentarzach… ale mam pytanie: czy i jak da się zrobić tak, żeby wizytówka znalazła się pod postem? O ile pamiętam, tak kiedyś było u Ciebie (miała taką charakterystyczną obwódkę z przerywanych linii 🙂 ), ale ręki że była dokładnie w tym miejscu nie dam sobie uciąć…